Resource libraries
The resource libraries contains a rich collection of images, icons, and text resources that can be easily added into our design.
Open the Resource Libraries
Two ways to open the resource library:
- Click on "Resource librarie" at the top of the left sidebar, or use the shortcut keys:
- Mac:
Option+3 - Windows:
Alt+3
 2. Use the shortcut key M to open the resource libraries popup on the canvas.
2. Use the shortcut key M to open the resource libraries popup on the canvas.

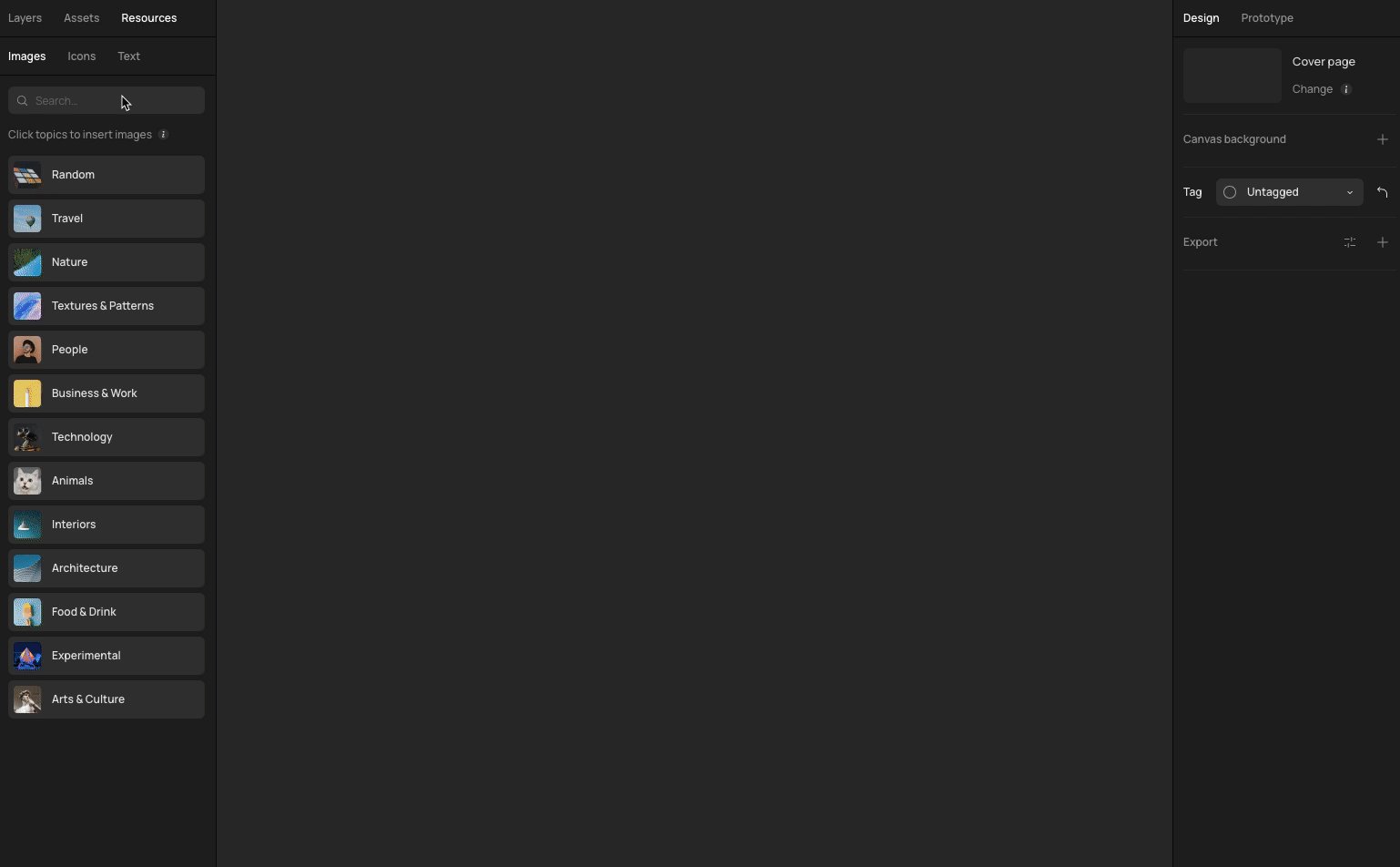
Image resources
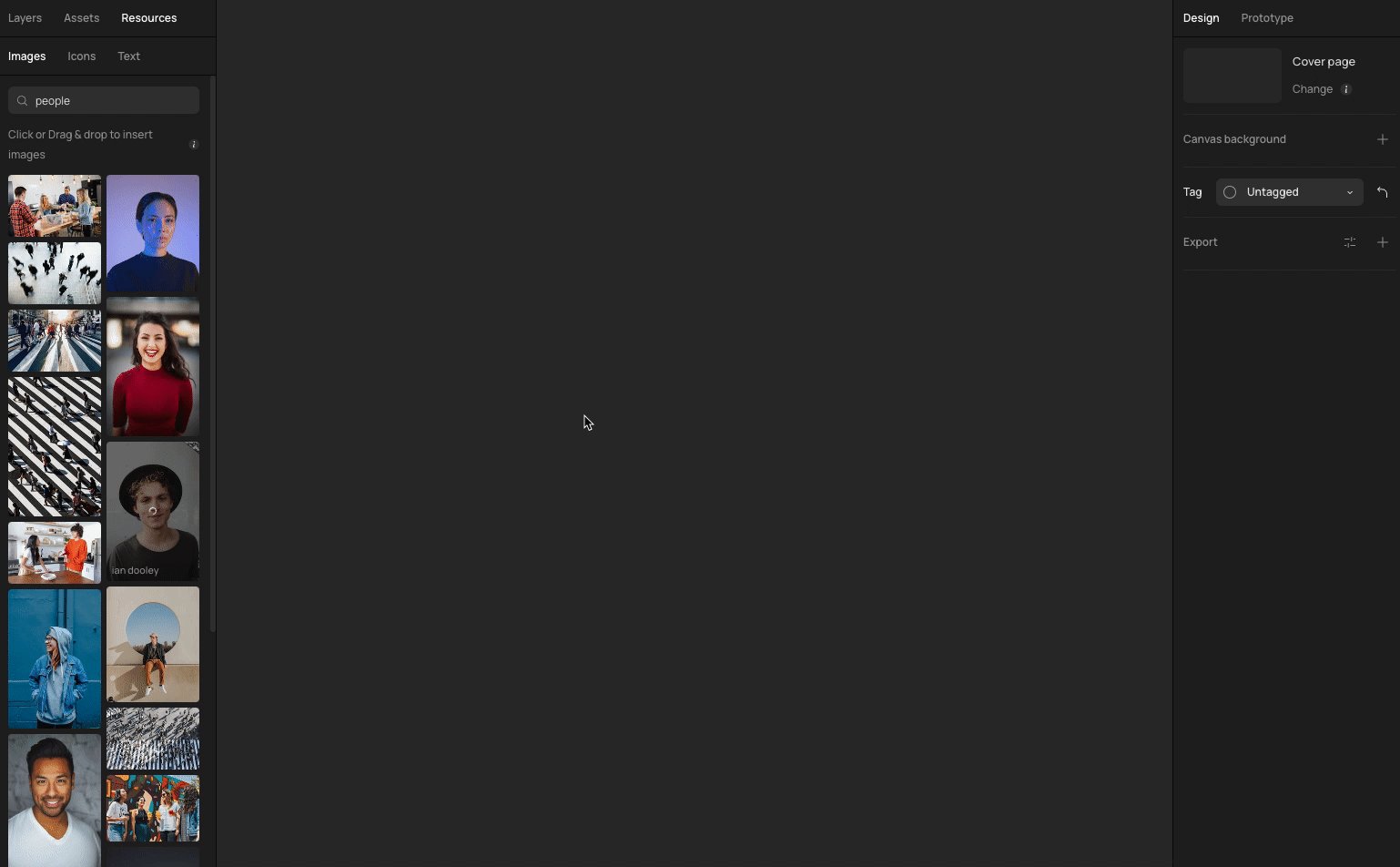
The image section in the resource libraries provides various types of images. You can choose to add randomly or select a specific type of image.
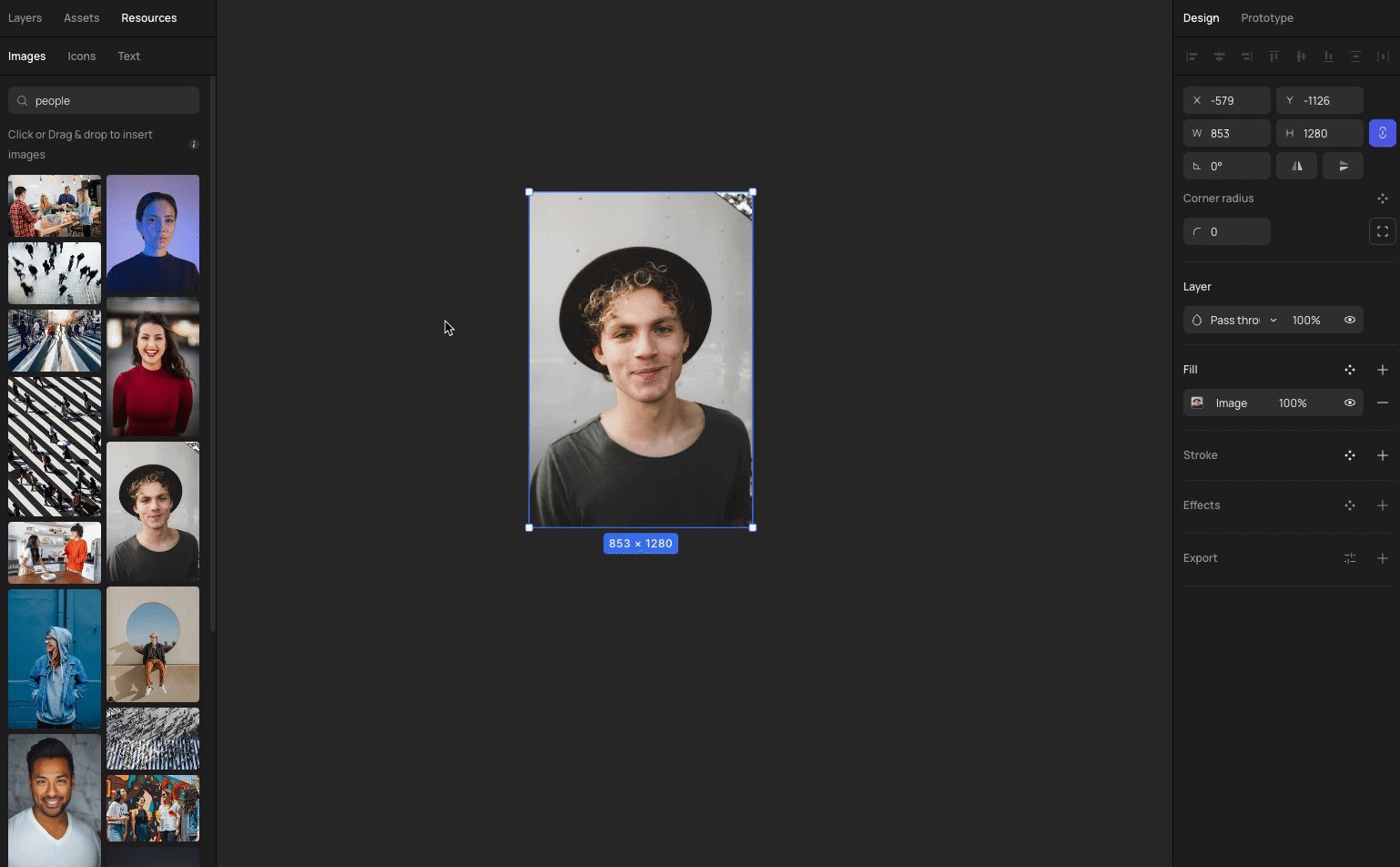
Add images
There are three ways to add images from the resource libraries:
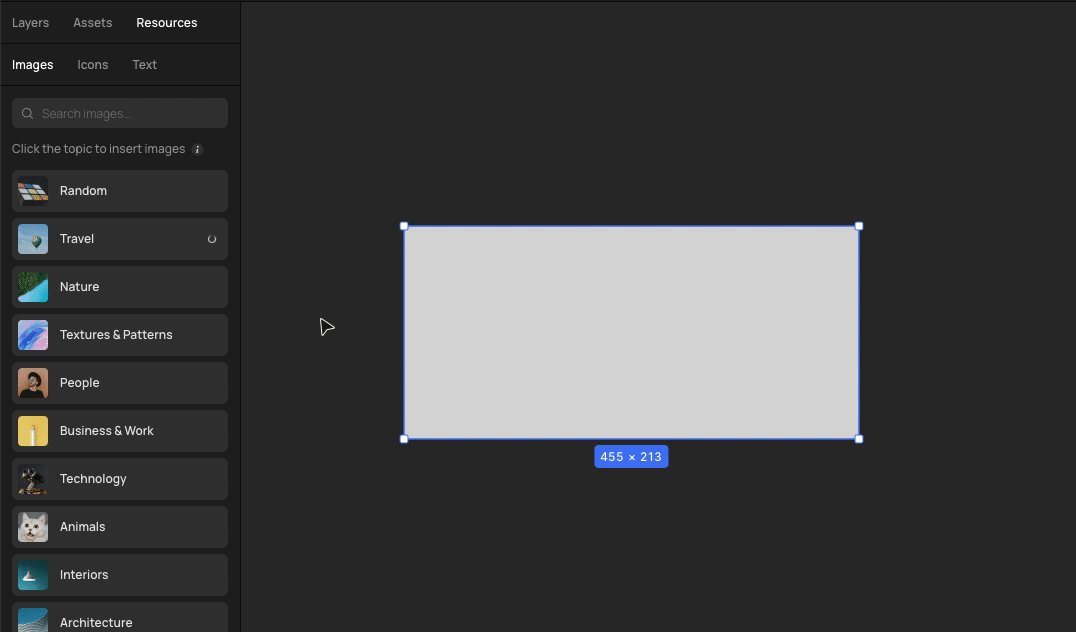
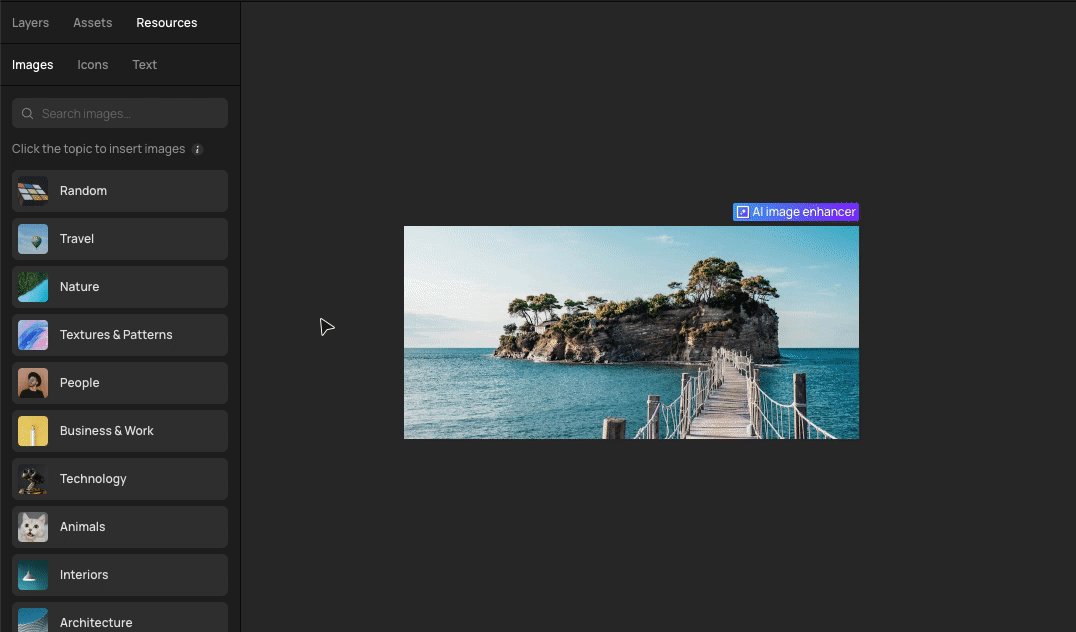
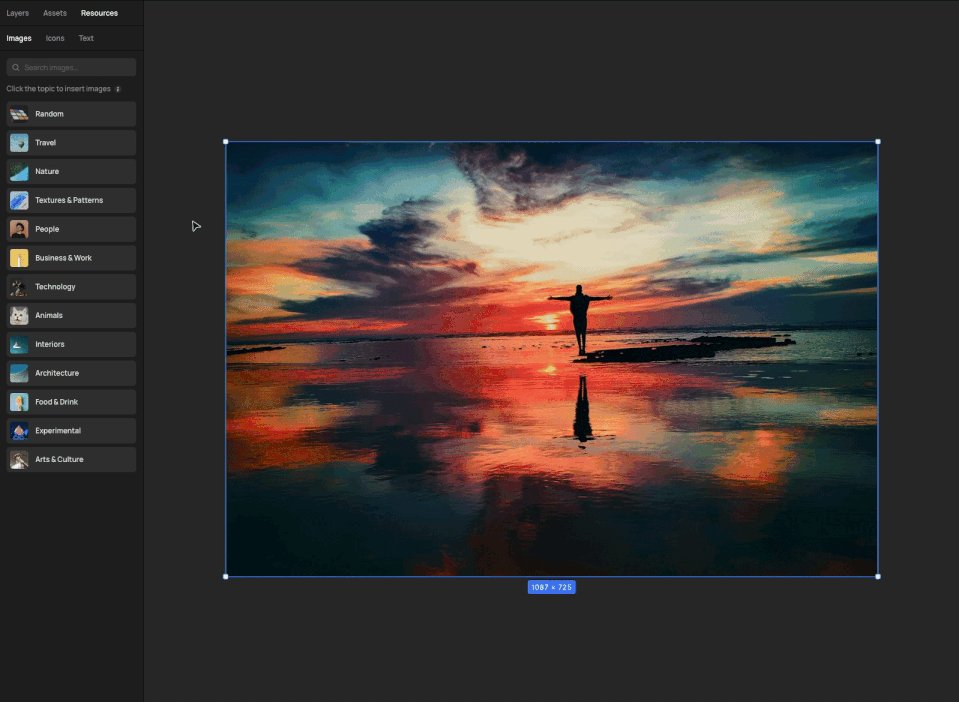
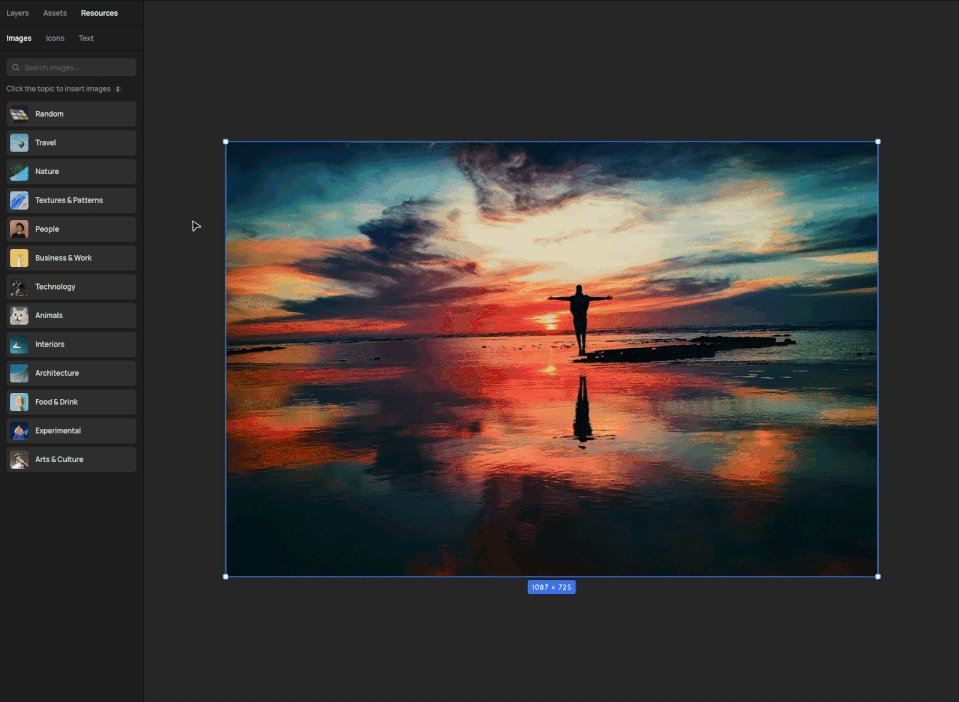
- Add images to the element: Select the element on the page, click the image resource to add the image to the element (multiple images can be selected).
- Click to add images to the canvas: If nothing is selected, clicking on an image resource will add it into the canvas.
- Drag and drop the image into the canvas: Searching for images allows precise display of desired content. Dragging and dropping an image from the search results places it on the canvas.



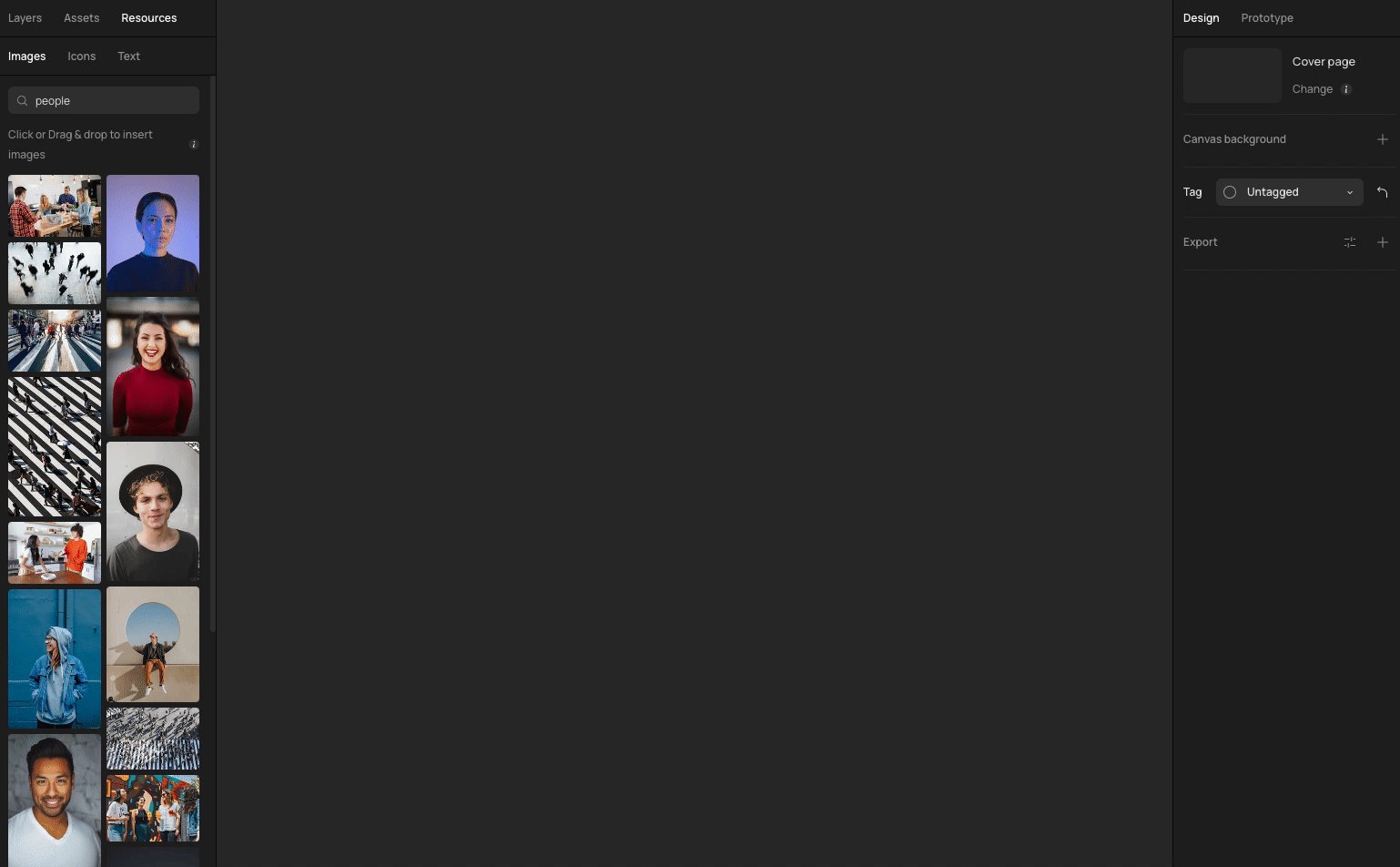
Search for images
Use the image search tool in the resource libraries to find the images you want. For example, typing "cat" will show corresponding search results, and you can choose suitable images from there.
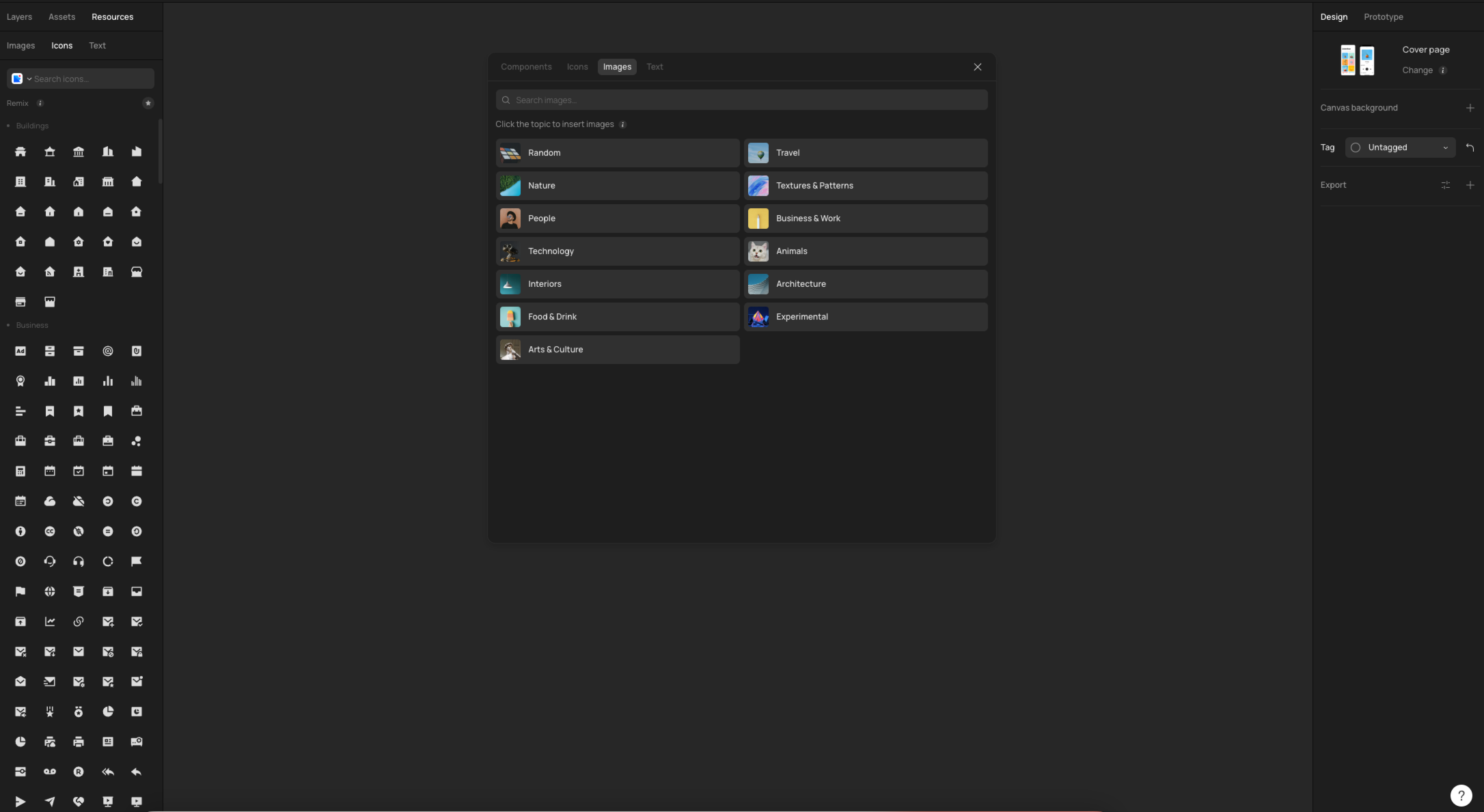
Icon resources
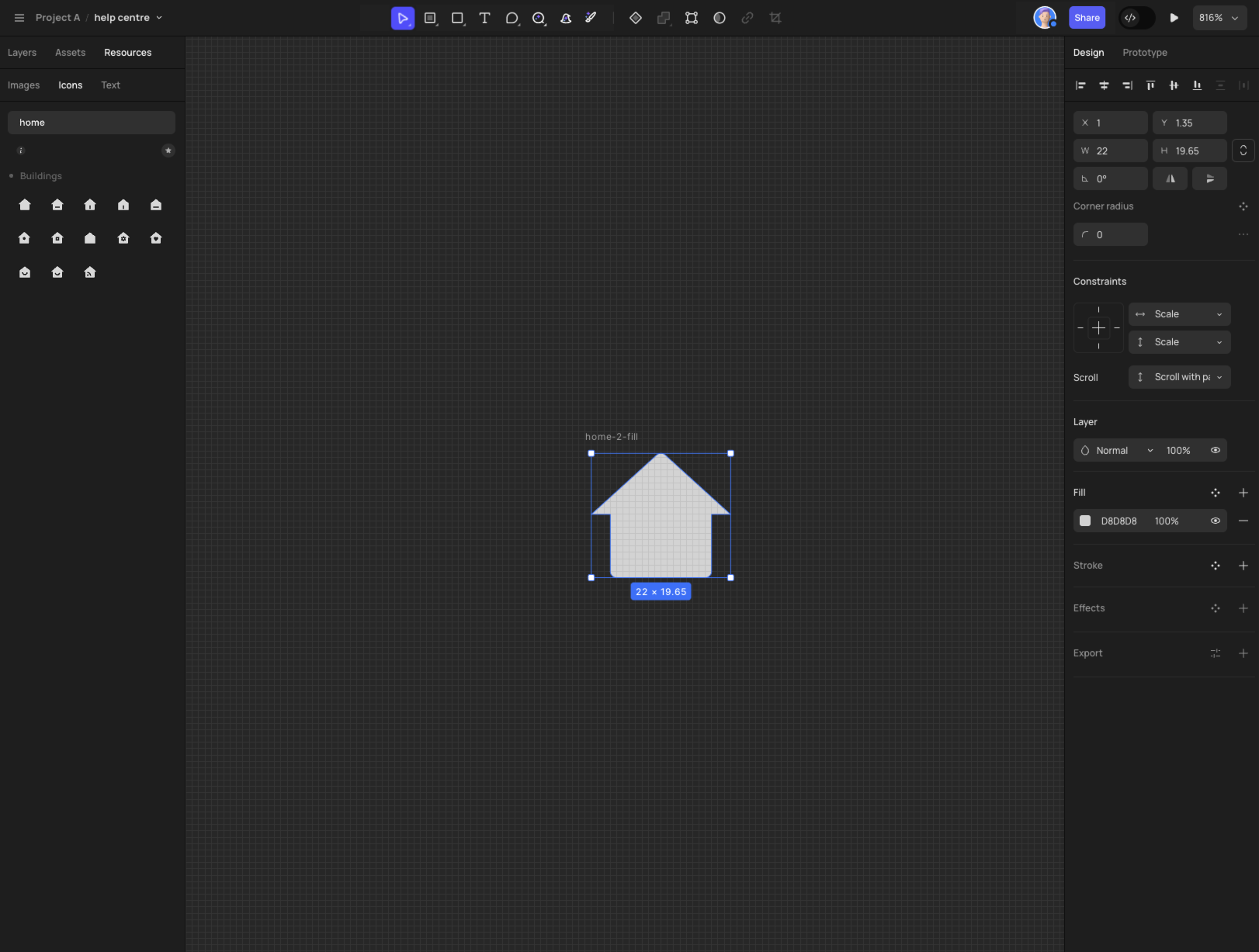
Switching to the Icon section in the resource libraries, you can use built-in icons of different categories.
Apply built-in icons
In the resource libraries, select the built-in icon you want to use, and you can drag and drop it into the canvas.
Search for built-in icons
Use the icon search tool in the resource libraries to find the icons you want. Select the desired icon style in the search results, then drag and drop it into design drawing on the canvas, and adjust its size and color as needed.

👍🏻 Helpful or 👎🏻 Not Helpful
👉🏻 Was this article helpful to you? We look forward to your feedback.
👍🏻 Helpful
👎🏻 Not Helpful