Color picker
You can apply colors to layer fills, strokes, and the canvas background using the color picker.
Open the Color Picker
After selecting an image, text, or any layer in the canvas, click the “+” in the right sidebar to open the Fill or Stroke section. Then, click the color in the fill or stroke to open the color picker.

Use the Color Picker
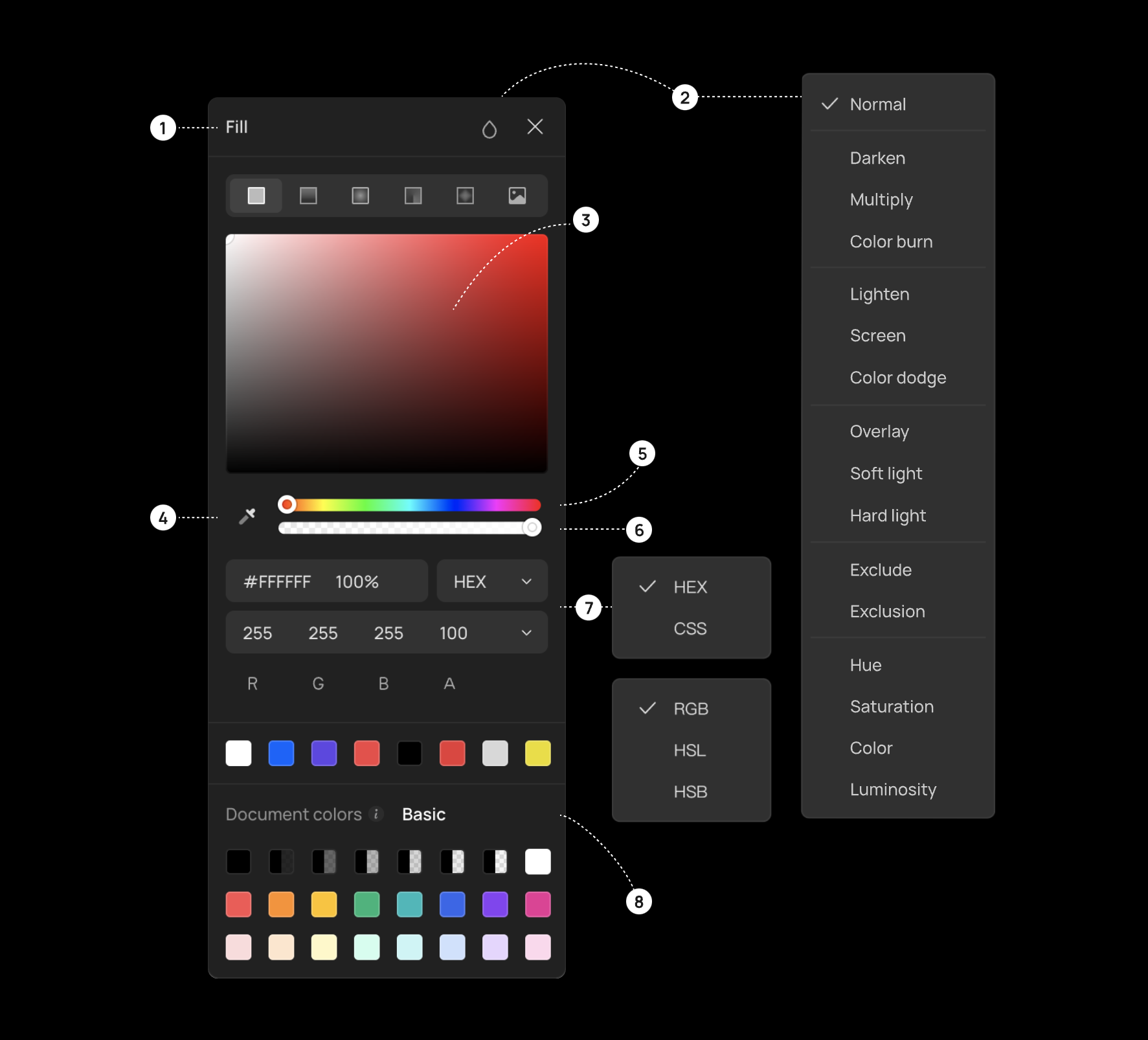
Here's an explanation of the features in the color picker, numbered according to the image:

- In the top-left, you can choose to use a solid color, gradients (linear, radial, angular, diamond), or an image as a fill for the target object.
- In the top-right corner, you can click the droplet icon to apply a blend mode to the layer.
- The white circle is the main color picker; click and drag the white circle to choose a color. More information about color configuration can be seen below.
- Click the eyedropper tool on the left to select any color from the canvas.
- Adjust the hue using the first slider below the palette. Click and drag left or right to adjust.
- Adjust the opacity of the color using the second slider.
- Below the sliders, you can see color notations for different color models. Click the right dropdown to choose between HEX, CSS, RGB, HSL, or HSB.
- At the bottom of the color picker is the color library, where you can quickly select colors for drawing.
Color Models
HEX: Hex is the default color model in Creatie and refers to the Hexadecimal colors. This is an alphanumeric shorthand representative of the RGB values.
CSS: The CSS color model provides the CSS-friendly format for the current selected color. You can just copy and paste it into style sheets, including the formatting.
RGB: RGB is an industrial color standard. It defines colors by varying the intensity of red (R), green (G), and blue (B) channels and their overlap. RGB covers almost all colors perceptible to the human eye and is one of the most widely used color systems.
HSL: This model represents points in the RGB color model in a cylindrical coordinate system. HSL and HSB attempt to be more intuitive than RGB based on Cartesian coordinates. It is one of the most widely used color systems.
HSB: Also known as HSV, HSB represents a color model where H (hue) represents the color, S (saturation) represents the intensity, and B (brightness) represents the brightness. HSB corresponds well with human vision.
Eyedropper Tool
You can use the eyedropper tool to identify the color of any object on the canvas and apply it to the target layer.
Use the Eyedropper Tool
-
Select the object you want to edit.
-
In the right sidebar, find the property you want to change (fill, stroke, etc.), click to open the color picker on the left, click the eyedropper tool icon next to the slider, or use
I. Mac users can also useControl+C.- Hint: If the property to be changed is the fill, you can quickly pick color using the shortcut.
-
Use the eyedropper tool to hover over the color in the canvas you want to sample. The magnifier window on the right will display the color and corresponding RGB/HSB/HSL codes of the sampled pixel.
-
Click to apply the sampled color to the selected object.
Palette Tool
You can accurately and quickly apply inherent colors to the selected object by clicking on the color blocks provided by the palette tool.
Universal color palette
The universal color palette provides eight gradations of grayscale colors with opacity and eight hue colors based on a color wheel and design scenarios. It defines eight commonly used colors in (prototype) design. You can quickly select colors for drawing or prototyping by clicking on the color blocks provided by the universal color palette.

👍🏻 Helpful or 👎🏻 Not Helpful
👉🏻 Was this article helpful to you? We look forward to your feedback.
👍🏻 Helpful
👎🏻 Not Helpful