Instances
Instances, as "children" of components, inherit almost all property values of the components. Modifications to the components can be applied to all instances.

Create instances
You can create instances from a component in the following ways:
-
On the canvas in the component file, select a component, hold down the (
Option/Alt) key, and drag to create a copy, successfully creating an instance of the component. -
On the canvas in the component file, use the shortcut keys (Mac:
Command+D/ Windows:Ctrl+D) to duplicate the main component: -
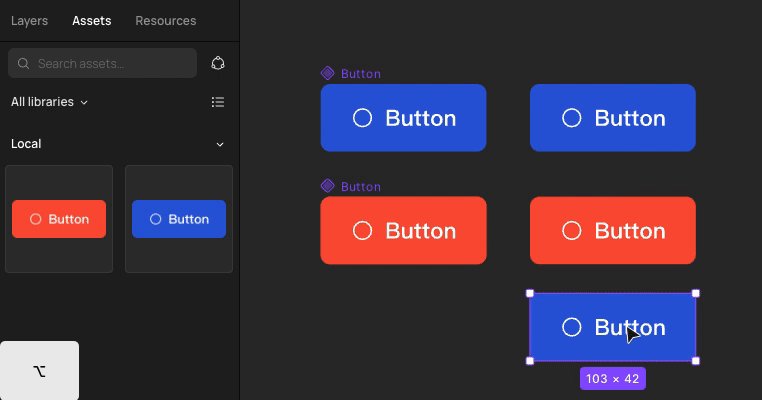
In the assets panel, select a component, and drag it directly onto the canvas, creating a copy of the component on the canvas, i.e., an instance.

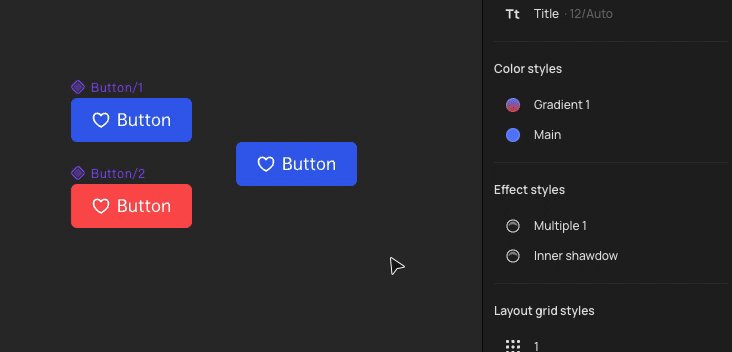
To distinguish between component and instance layers in the left-side layers panel:
- An empty diamond (◇) represents an instance of a component.
- A solid diamond represents the main component.
Use instances
Swap instances
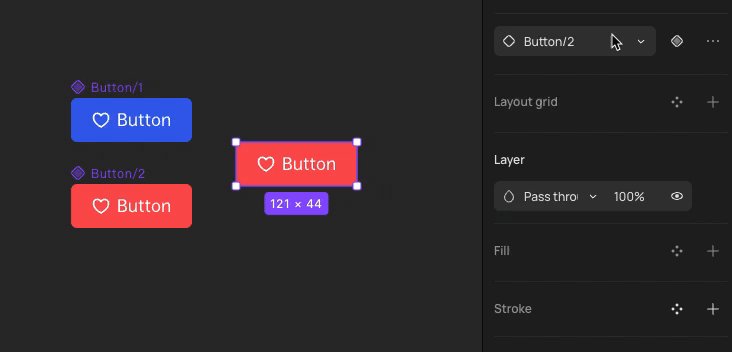
To swap instances:
-
Select the instance you want to replace
-
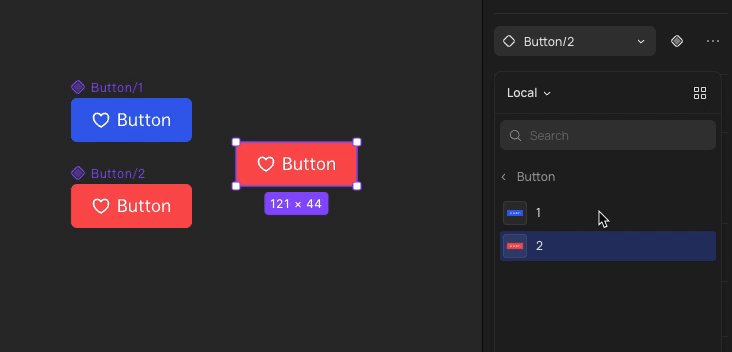
In the right-side properties panel, click the dropdown arrow in the instance menu.
-
Choose the target library, either Local or an enabled library
-
Select an instance to replace the current selection

Detach instances
Sometimes, for quick design completion without considering persistent maintenance or to avoid the influence of component changes, you may want to detach an instance from its component.
When you detach an instance, Creatie will remove the link between the instance and the component, make the instance a regular layer and no longer apply any changes made to the component. The editing of the instance is not constrained by the properties set in the main component.
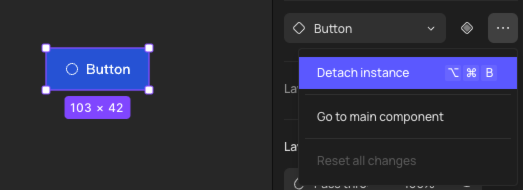
To detach instances:
-
Click the ··· button next to the instance in the right-side panel and select Detach instance.
-
Or use the keyboard shortcuts (Mac:
Command+Option+B/ Windows:Ctrl+Alt+B) to detach the selected instance
Note: If detaching instances occurs consistently and extensively, it may indicate that the component library is no longer meeting the needs of business iteration. Check and update the library.
Edit the main component of an instance
When you need to update the master component of an instance, just select the instance, click the ··· button next to the instance in the right-side panel, select Go to main component, and it will automatically navigate to the canvas where the component is located.
Reset overrides
You can reset overrides for an instance. Introduction about overrides in part A deeper dive into instances > Overrides.
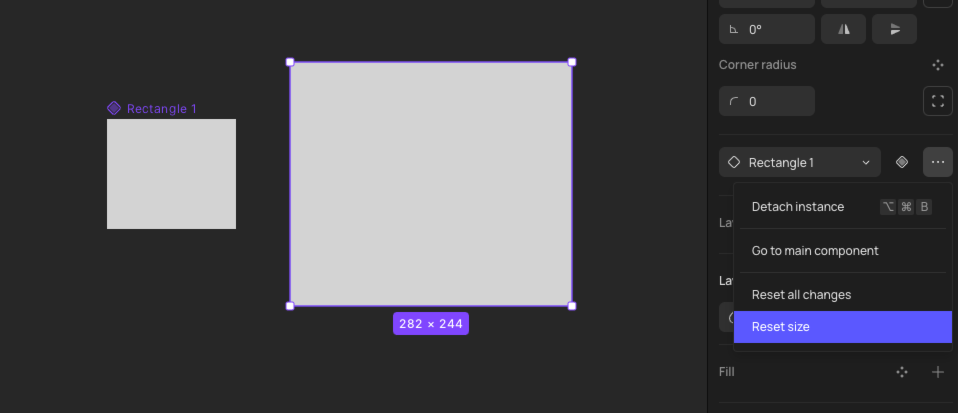
Select the instance you want to reset and find Reset all changes in the right-side properties panel. You can also choose to reset only the size or layer names.

A deeper dive into instances
Relationship between components and instances
Properties inherited by instances
-
The component's structure: Containing layers, layer hierarchies, relative positions, layouts, and constraint relationships between layers
-
The component's appearance: Size, opacity, fill color, text content, corner radius, stroke width, shadows, and other special effects
-
The component's functionality: States and defined properties defined in component properties.
Learn more about Component properties.
Properties not be inherited by instances
- The component's position and posture on the canvas: x/y coordinates, rotation, mirroring, etc.
Note: Rotations, mirroring, etc., applied to layers within a component will be inherited by instances.
Components vs Instances
| Component | Instance | |
|---|---|---|
| Purpose | To encapsulate reusable functional units, a crucial component of design systems. | To build design drafts, ensuring synchronization with components while allowing some degree of independence. |
| Creation Methods | ||
| Features | ||
| Additional Details |
Overrides
Sometimes, we need an instance to have its individual properties to a certain extent and want these properties to be preserved without being influenced by the component. These intentional changes, which release the instance from the control of the component, are referred to as overrides.
After dragging out an instance, you can make changes to any properties of any layer within the instance:
- Changes made to an instance won't affect other instances or the component.
- These changes override the values inherited from the component for the corresponding properties, freeing these properties from the control of the component unless the respective modifications are reset
Example scenarios for using overrides:
-
Modifying individual visual styles of a component in cases where the design system has not defined them.
-
Iterative exploration during design system evolution.
-
Quickly outputting a last-minute design task using standardized components.
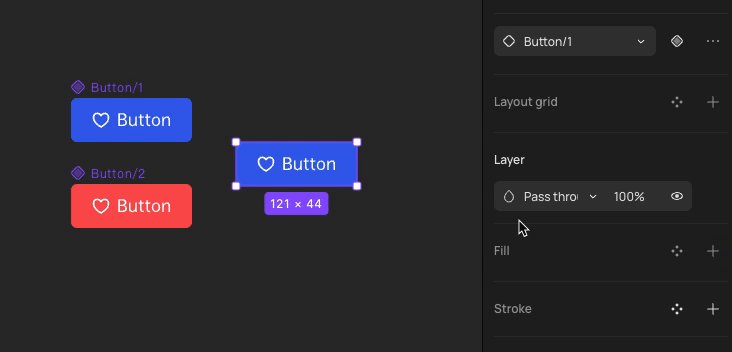
Preserve color and size overrides when swapping instances
When using components nested with other instances, we often switch between instances and want to maintain modifications to size and color.
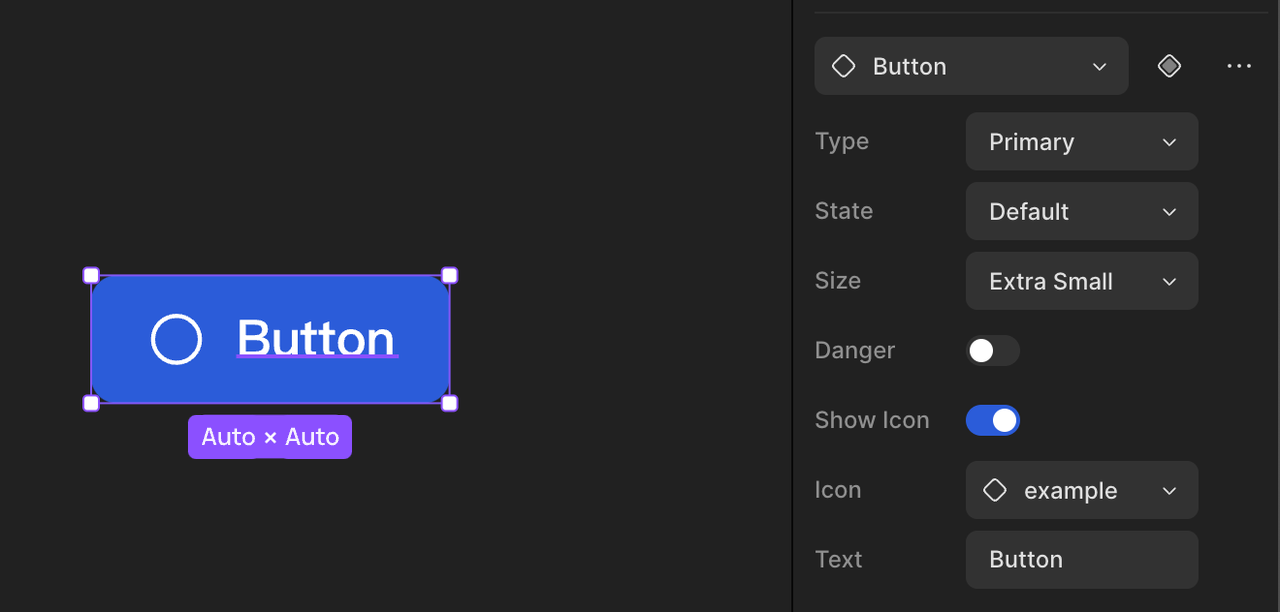
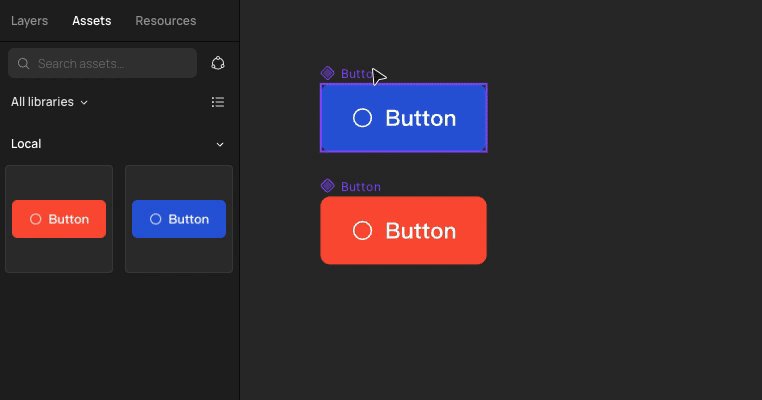
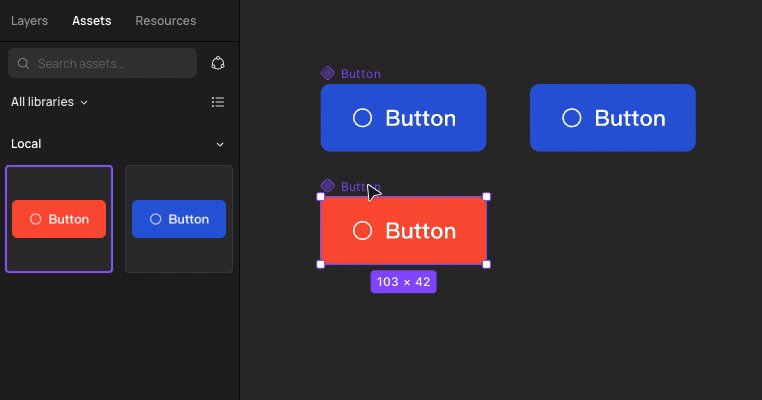
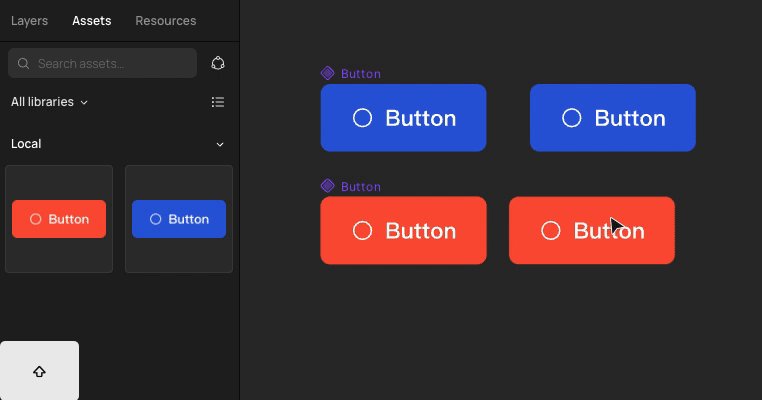
An example with buttons containing icons:
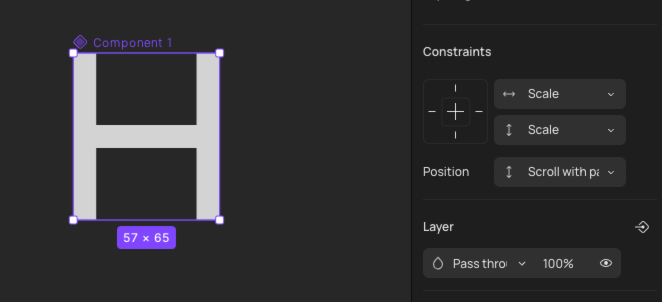
- The default icon size is 24px; if you want the icon size to remain 32px after switching, ensure that all shape layers within the icon components have constraints set to Scroll with parent.

- The default color for all icons is gray. If you want the icon color to remain blue after switching, ensure that all shape layers within the icon components have the same layer name. In the example below, all shape layers for icons are named "shape."

Possible misuse of overrides
Prolonged and excessive use of overrides may lead to a gradual loss of effectiveness in the design system. In extreme cases, it could result in system breakdown, impacting iteration efficiency and user experience.
Examples of possible misuse of overrides:
-
Widespread use of non-standard overrides for component styles during mature business design iterations
-
Repeatedly modifying and overriding component styles using styles, leading to a loss of the benefits of unified component updates. For example, switching from style A to style B and then back to A, it may appear that the style is still A. However, overrides have been applied, preventing subsequent use of unified component updates.
-
When using the Swap library feature for theme changes in design drafts, widespread overrides may occur. Currently, there's no one-click method to reset all instance styles to the inherited state, so it's not recommended for extensive design drafts.
Learn more about Swap libraries
Note: If team members consistently and extensively engage in override behaviors, it may indicate that the library is no longer meeting the needs of business iteration. Check and update the library.
👍🏻 Helpful or 👎🏻 Not Helpful
👉🏻 Was this article helpful to you? We look forward to your feedback.
👍🏻 Helpful
👎🏻 Not Helpful