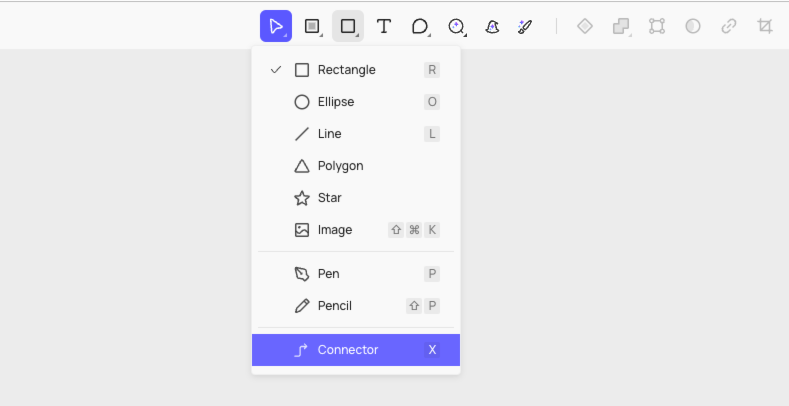
Connector tool
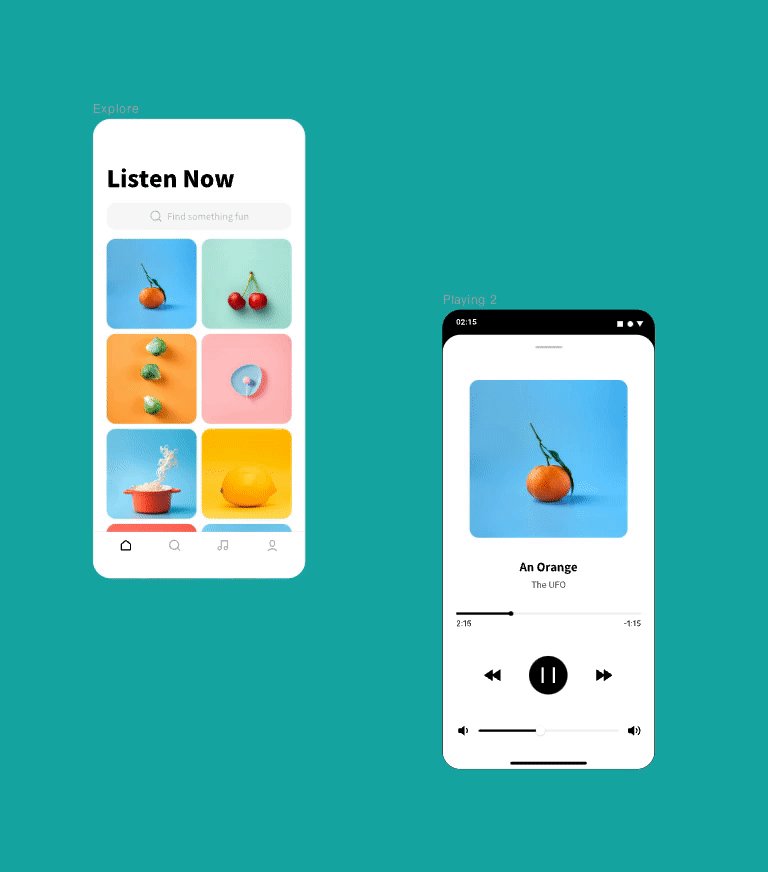
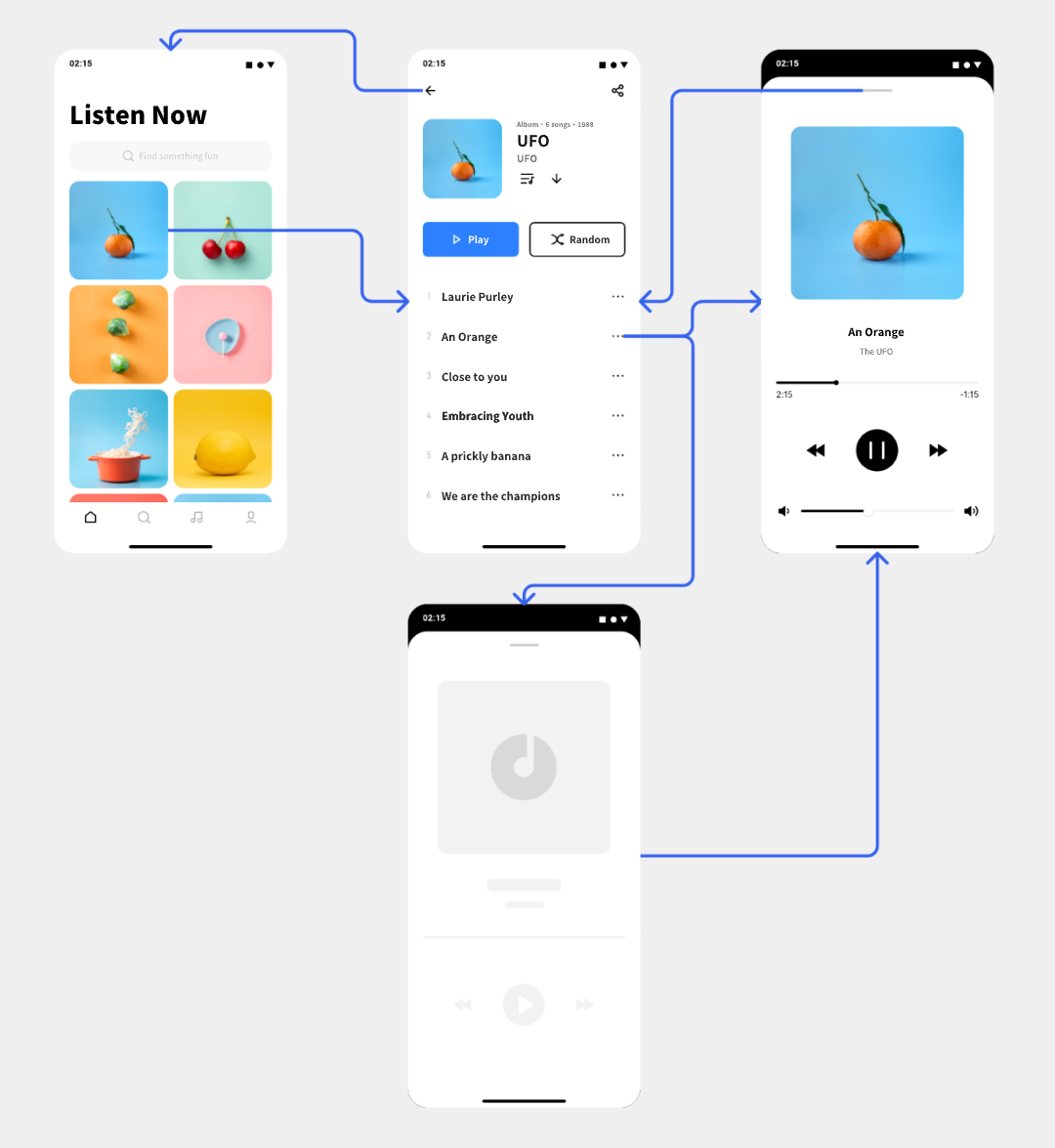
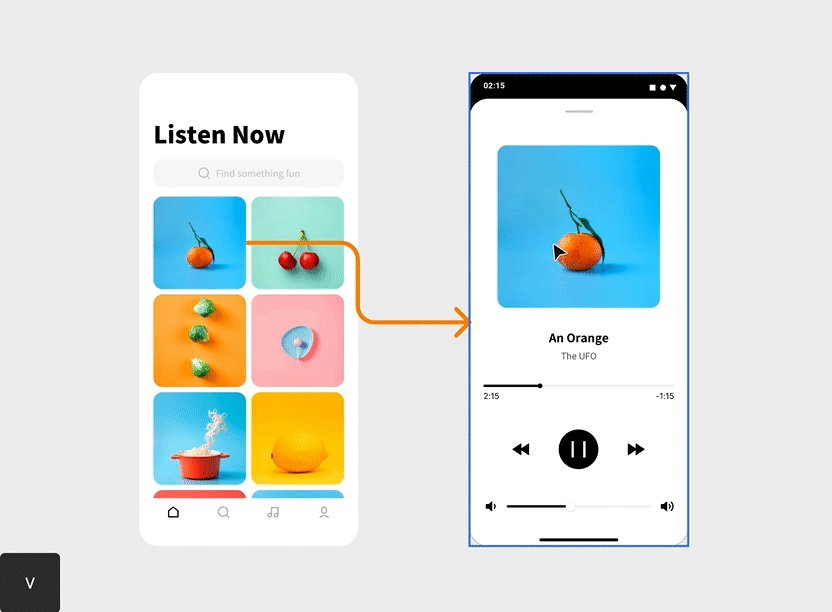
The connectors tool is a quick way to create connectors between different layers, accompanied by text caption.
Creatie’s connector tool allows for the visual representation of interactive logic, making the thought process in product design more visually apparent.

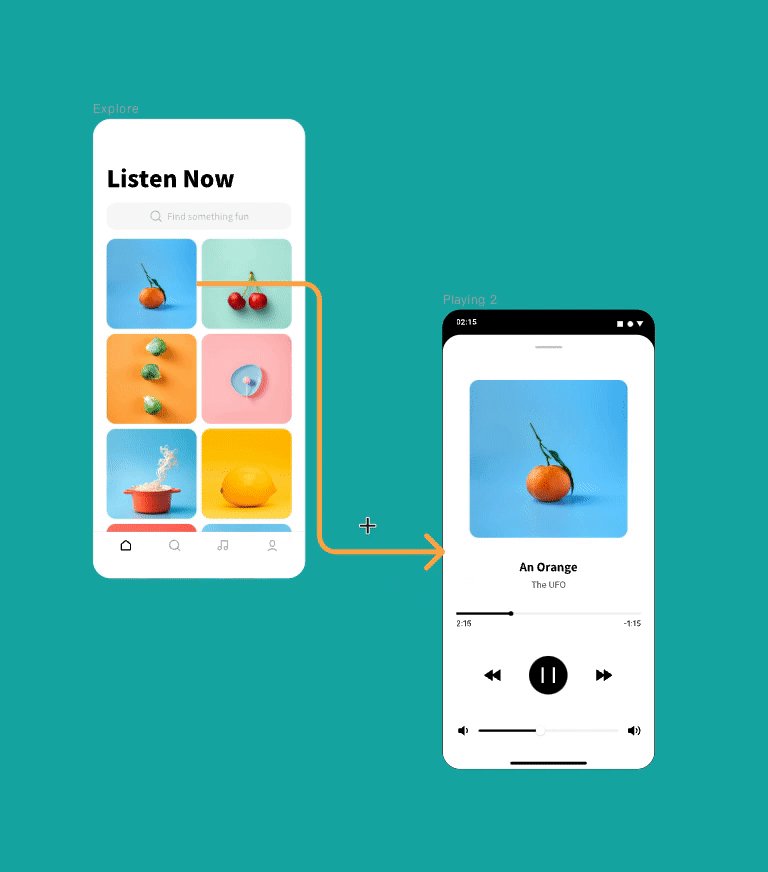
Click on the connectors button in the toolbar or use the shortcut key X to activate the tool.

Create connectors
Creatie supports adding connectors to various layer types, including shapes, text, images, paths, components/instances, frames, groups, section, etc. This versatility allows for a detailed representation of logical relationships, meeting diverse needs for page interactions.

Edit connectors
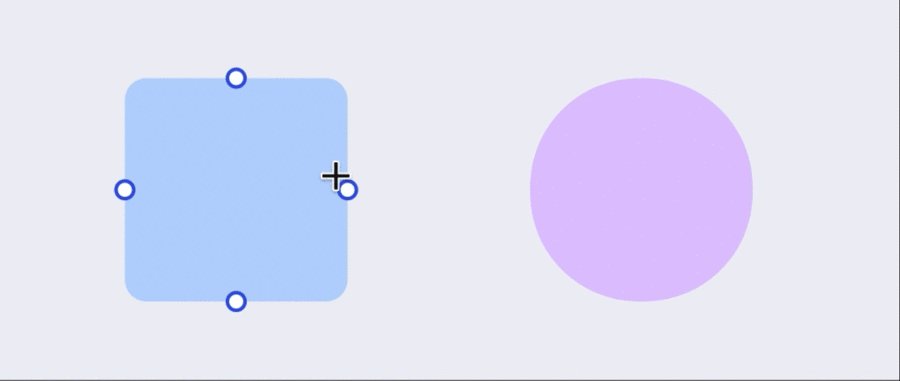
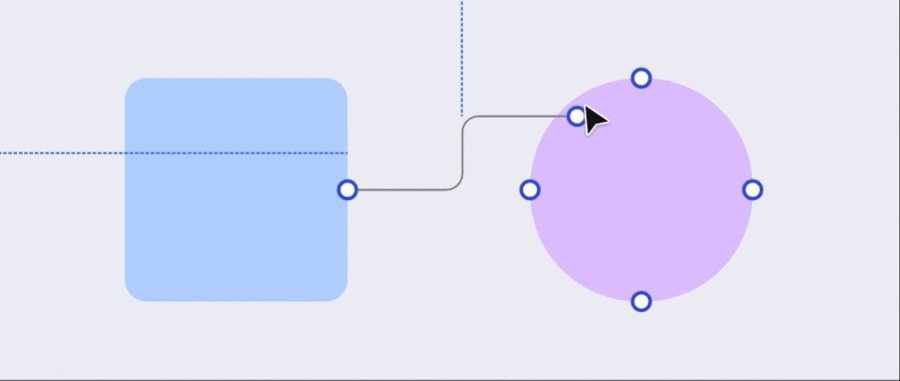
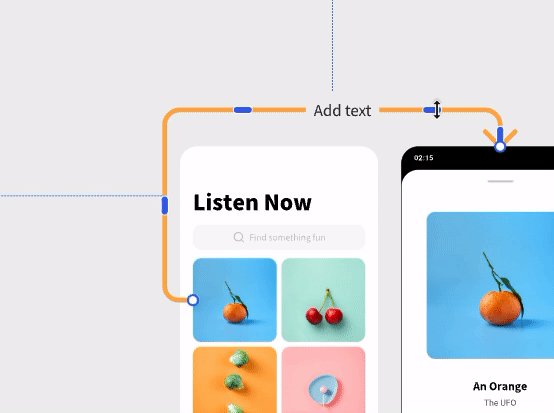
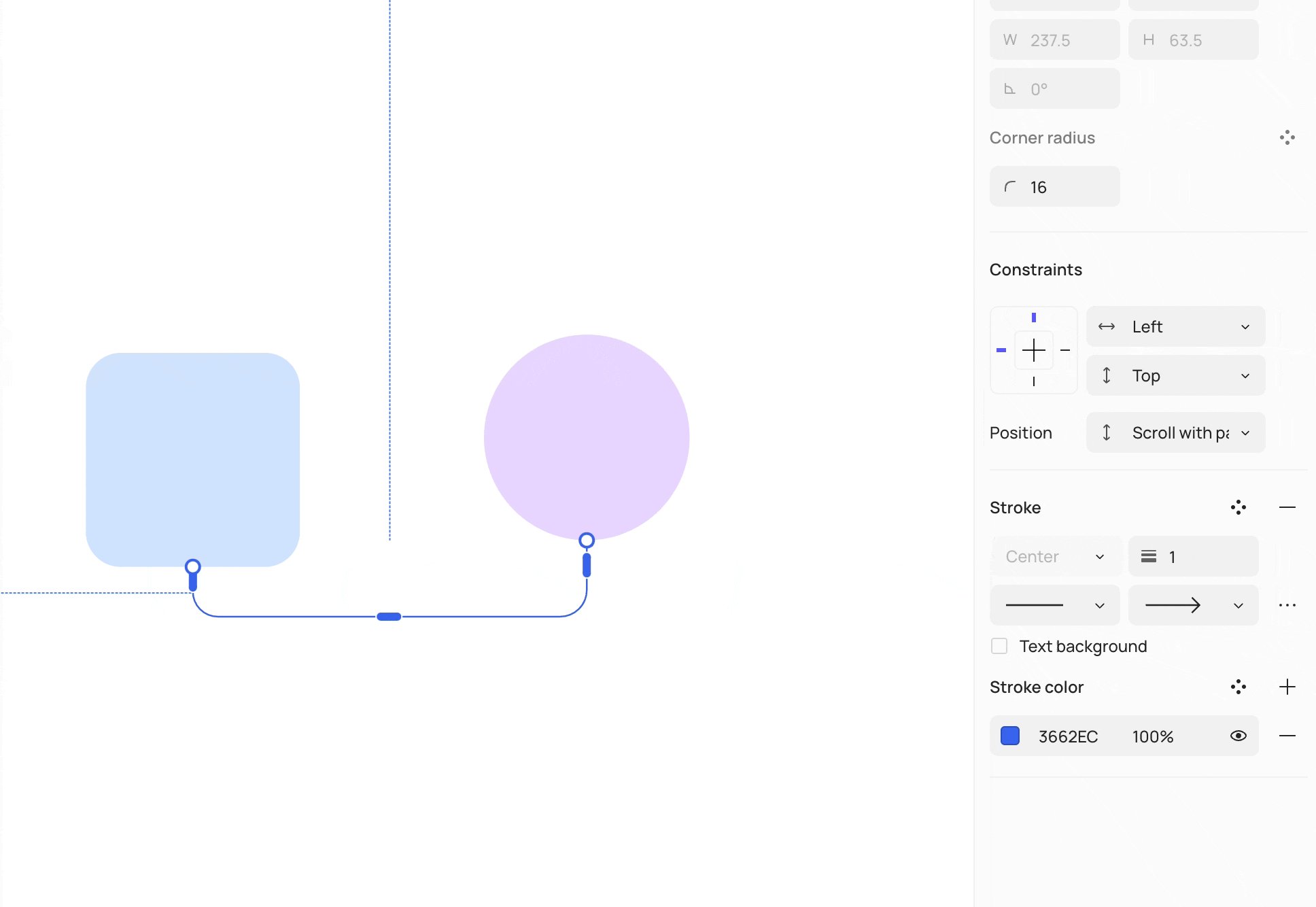
Adjust connection points
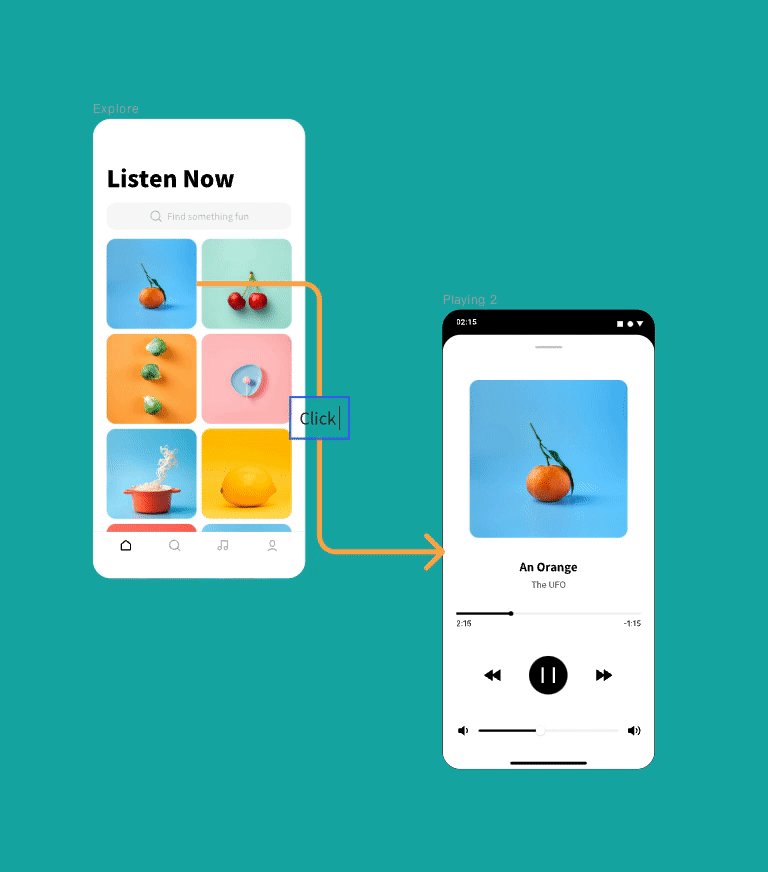
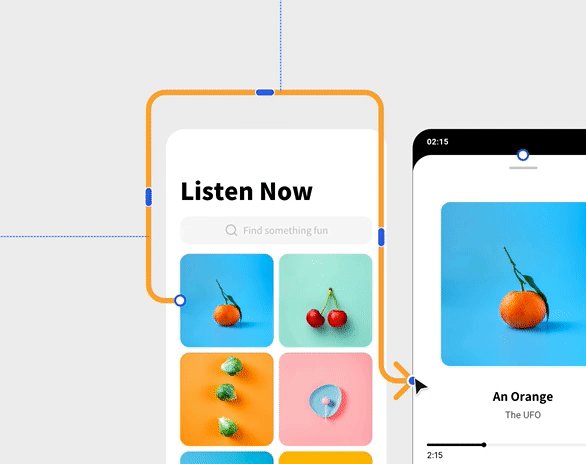
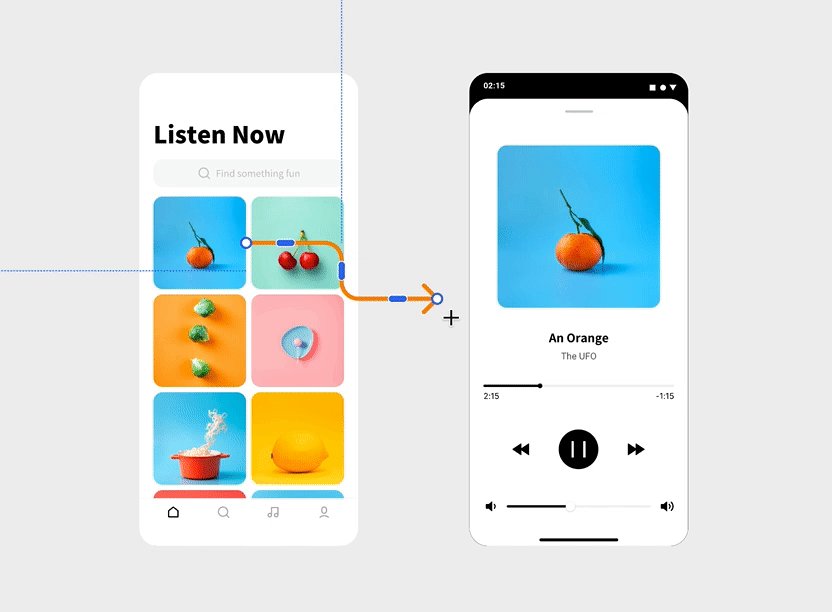
Select and drag the connection points to freely adjust the starting point of the connectors.

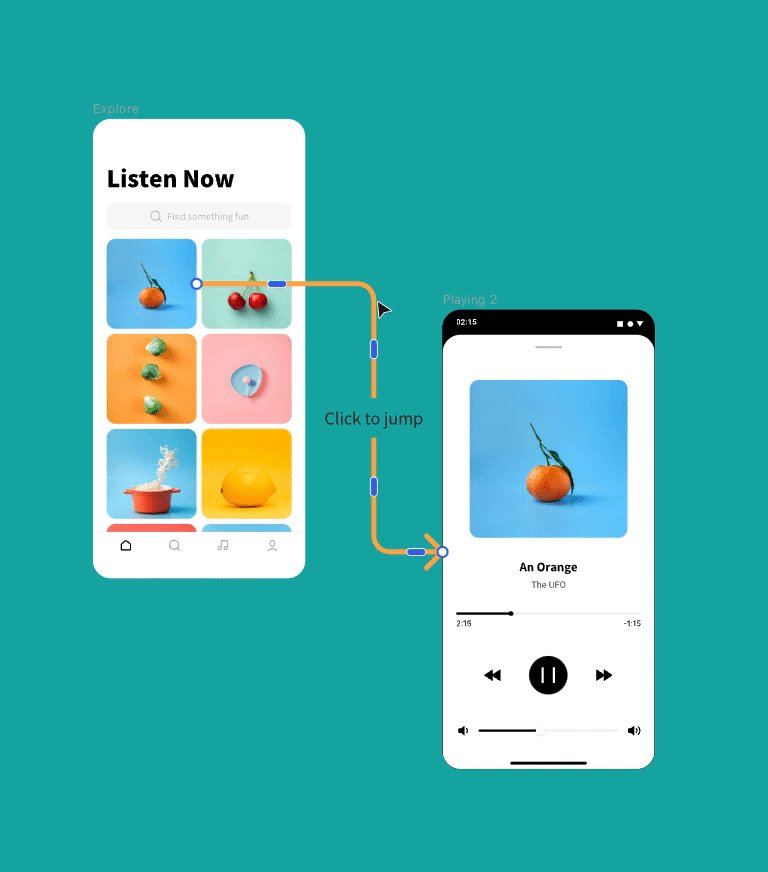
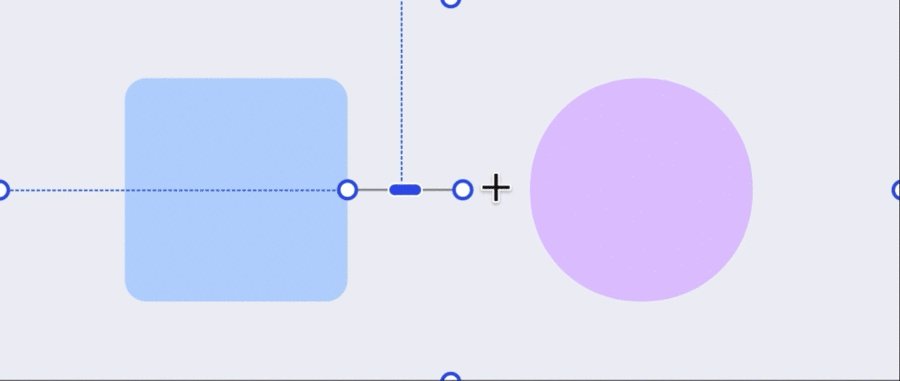
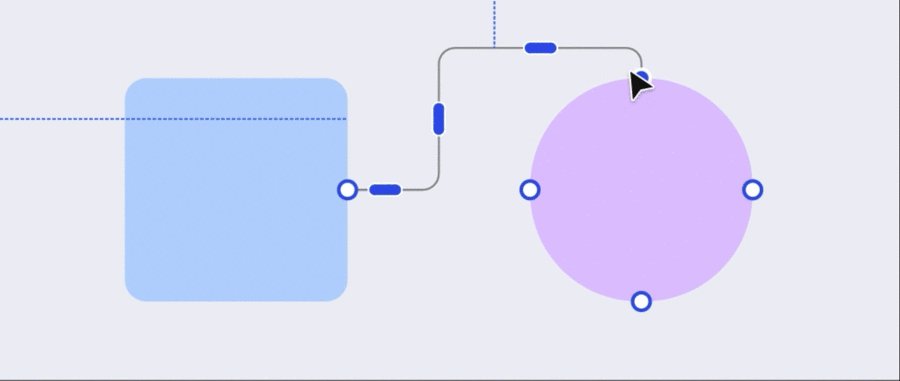
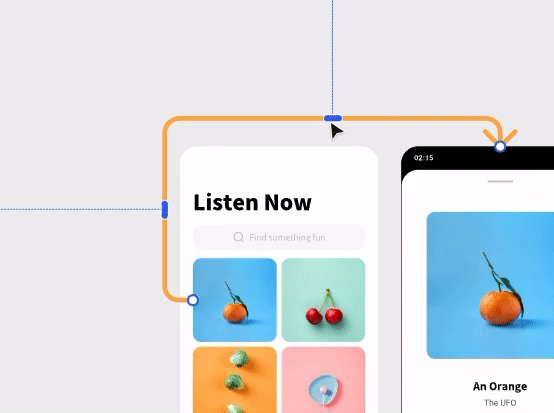
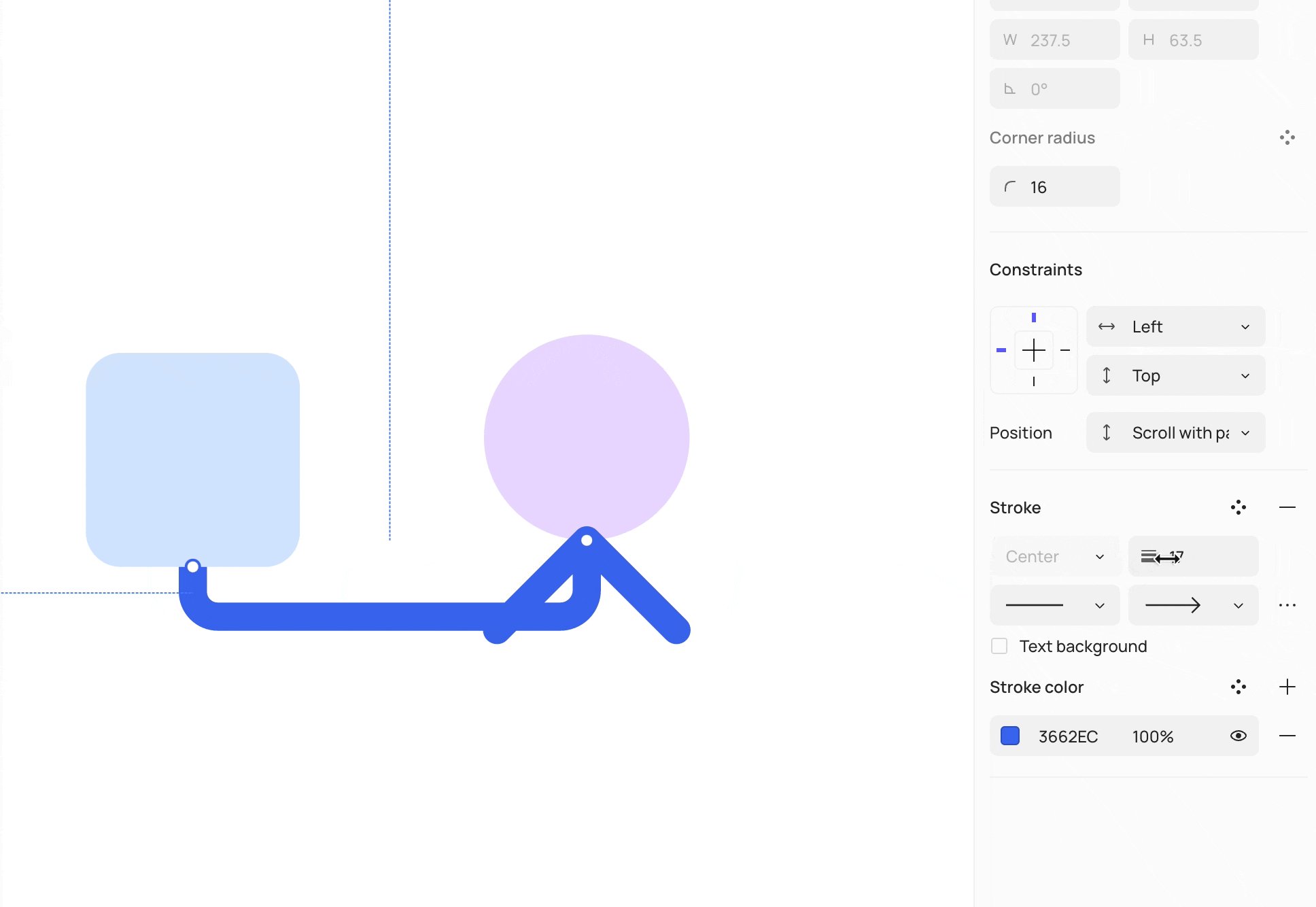
Adjust connectors paths
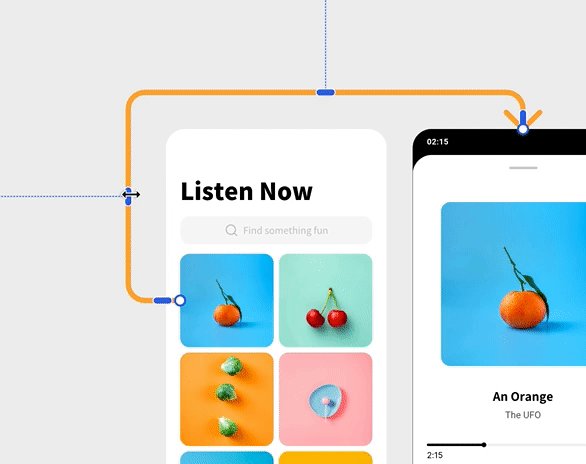
Drag the blue handle on the connectors to adjust the path of the logical connectors.
Note: You can double-click on the connectors handle to restore it to its initial state.

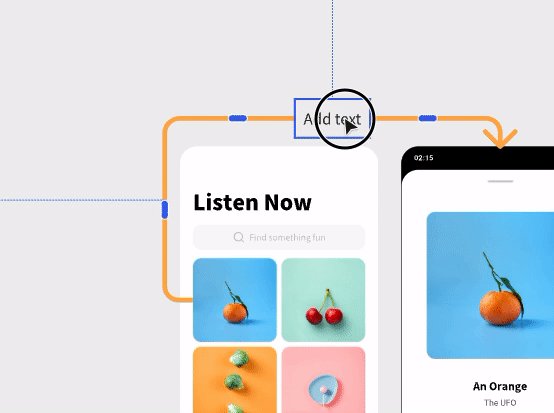
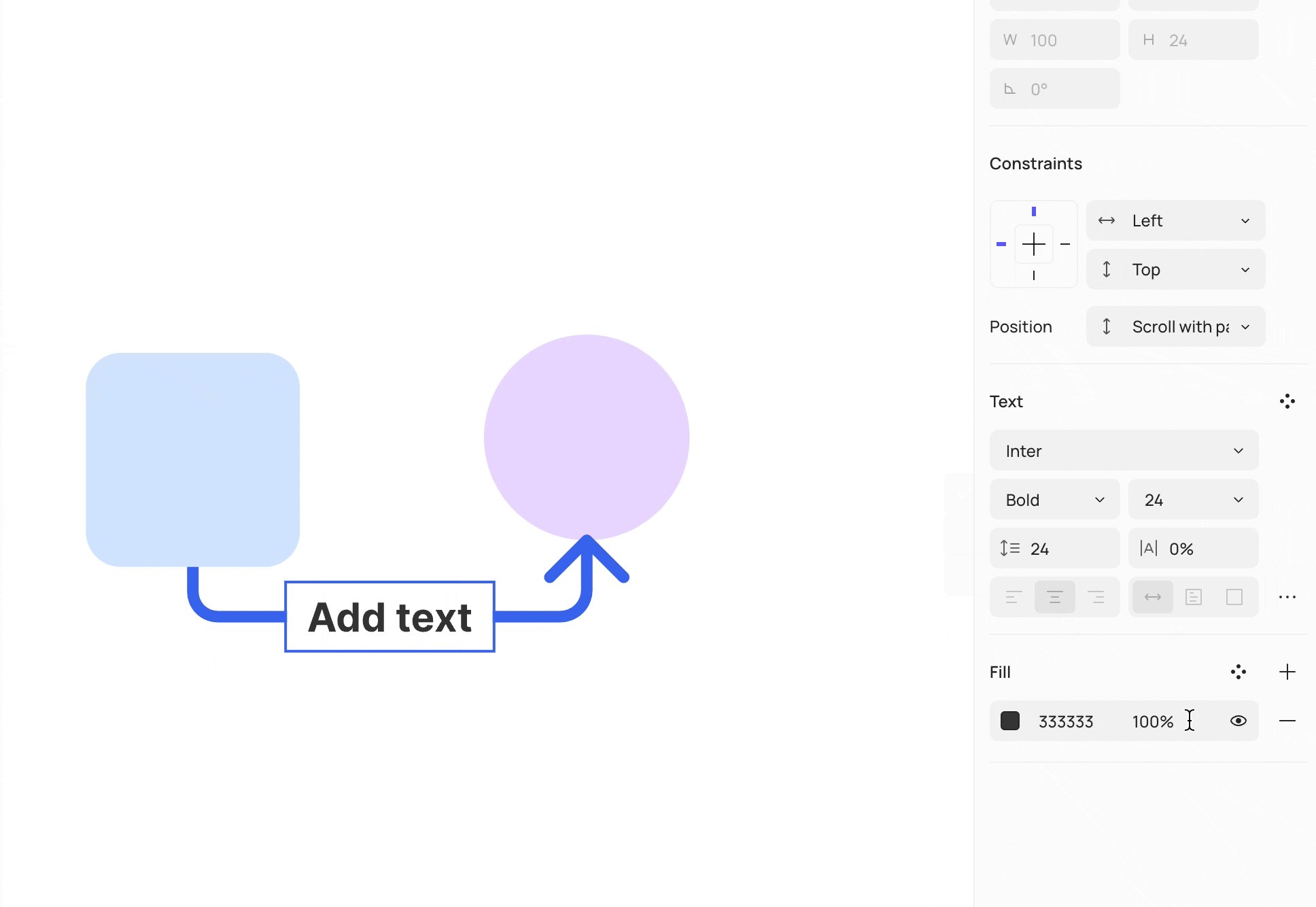
Add the connector caption
With Creatie's connectors tool, double-clicking on the connectors allows for direct addition of explanatory caption on the connectors. This operation is simpler and more convenient, and you can freely drag the text box while ensuring the text remains attached to the connectors.

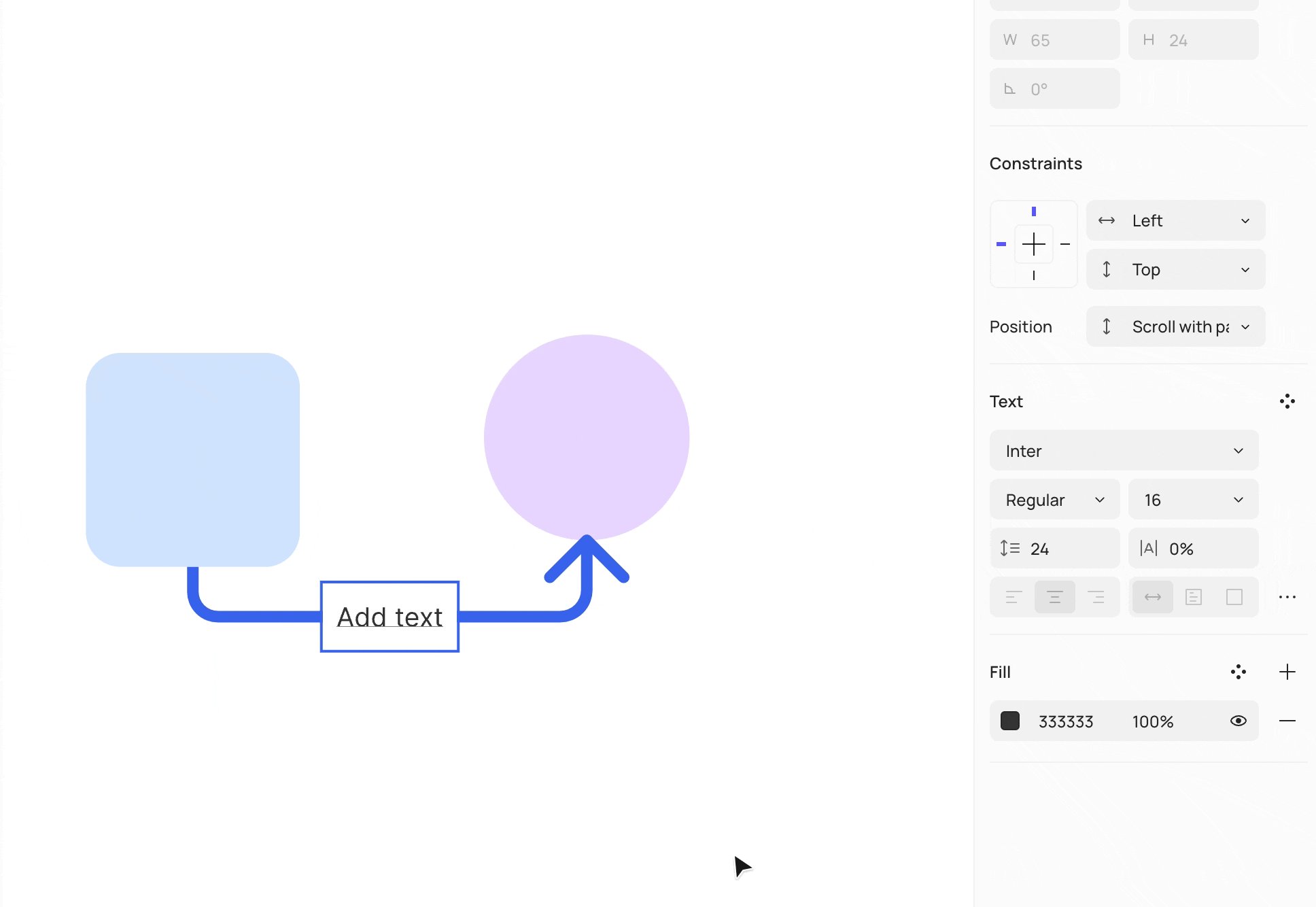
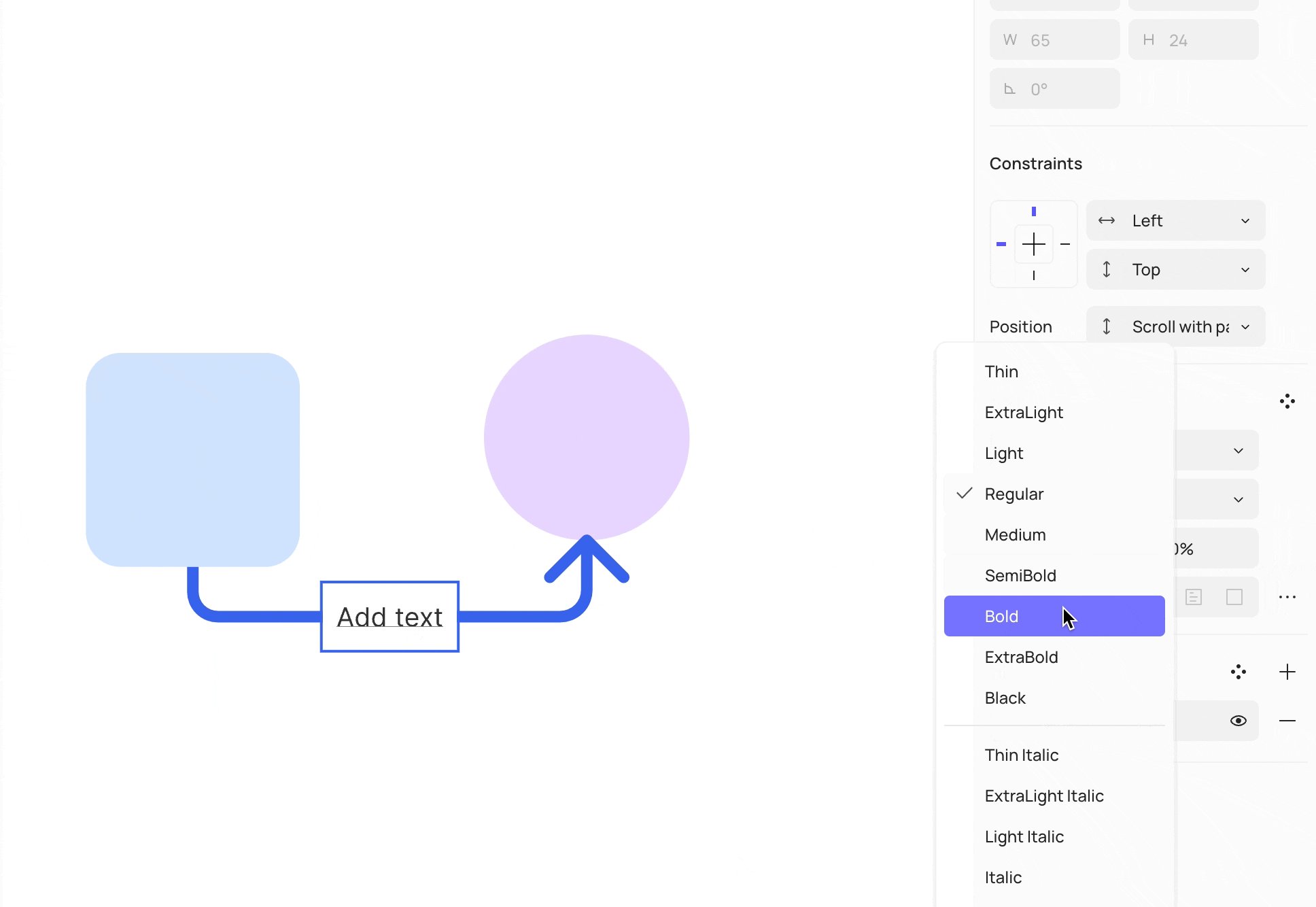
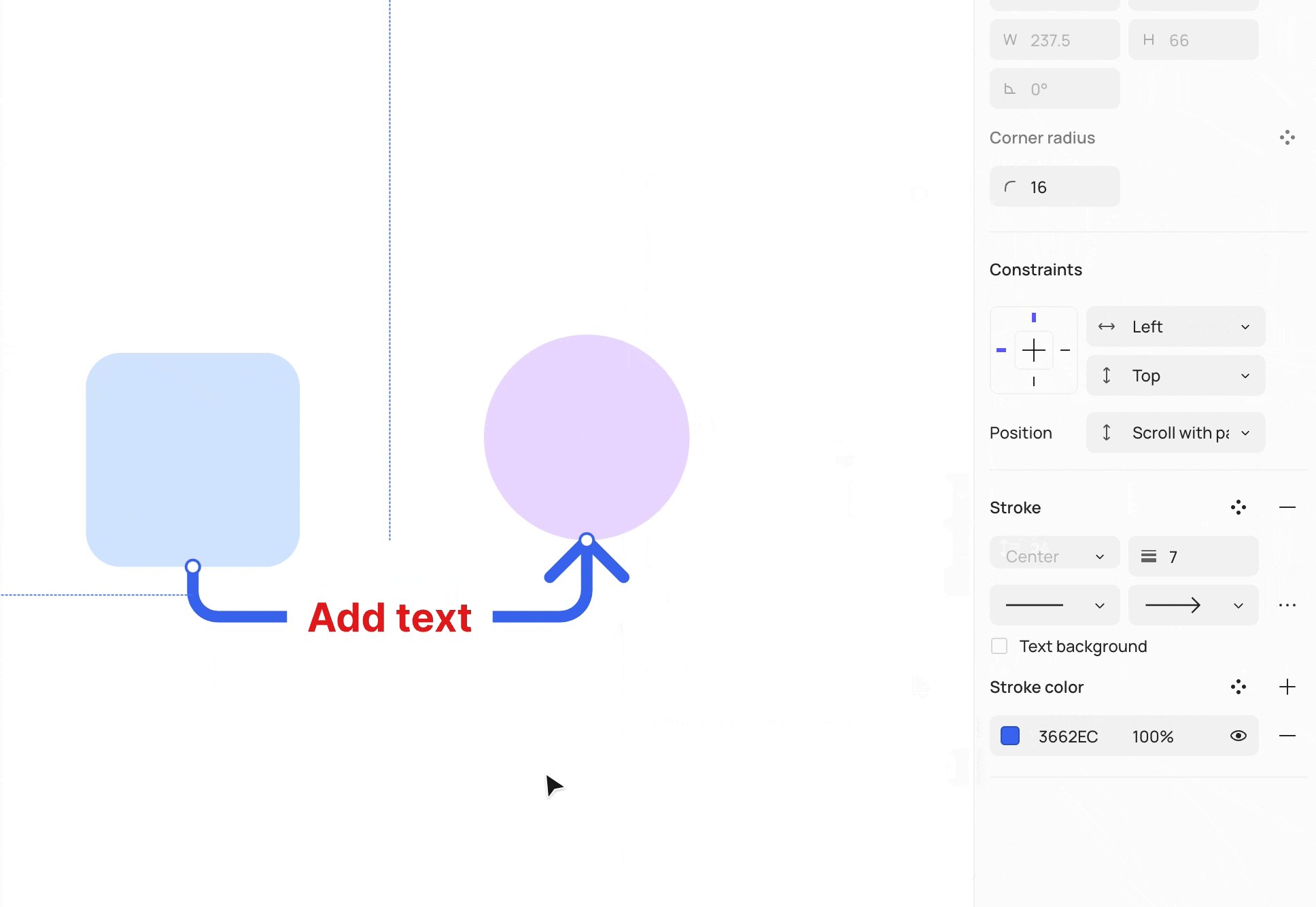
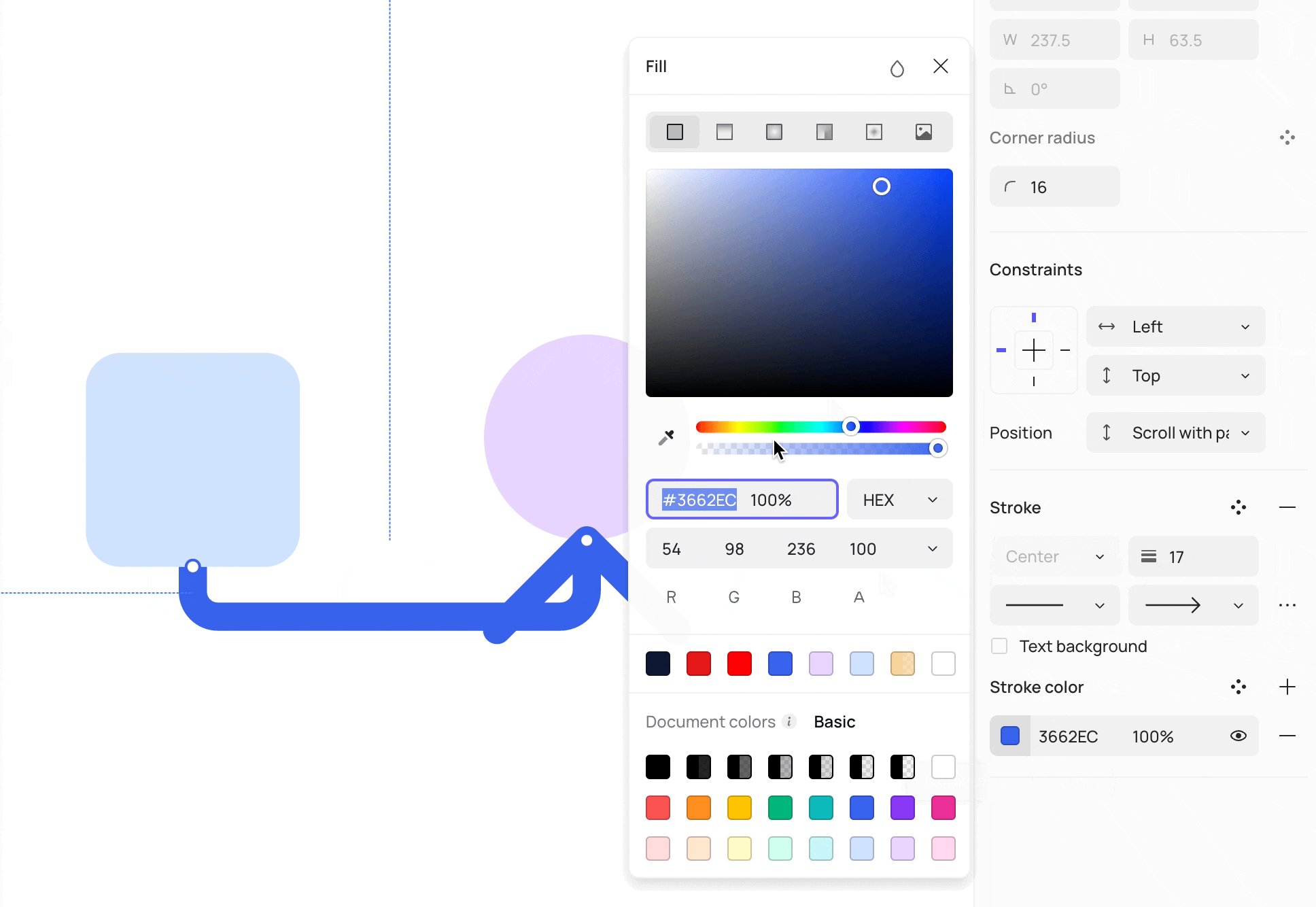
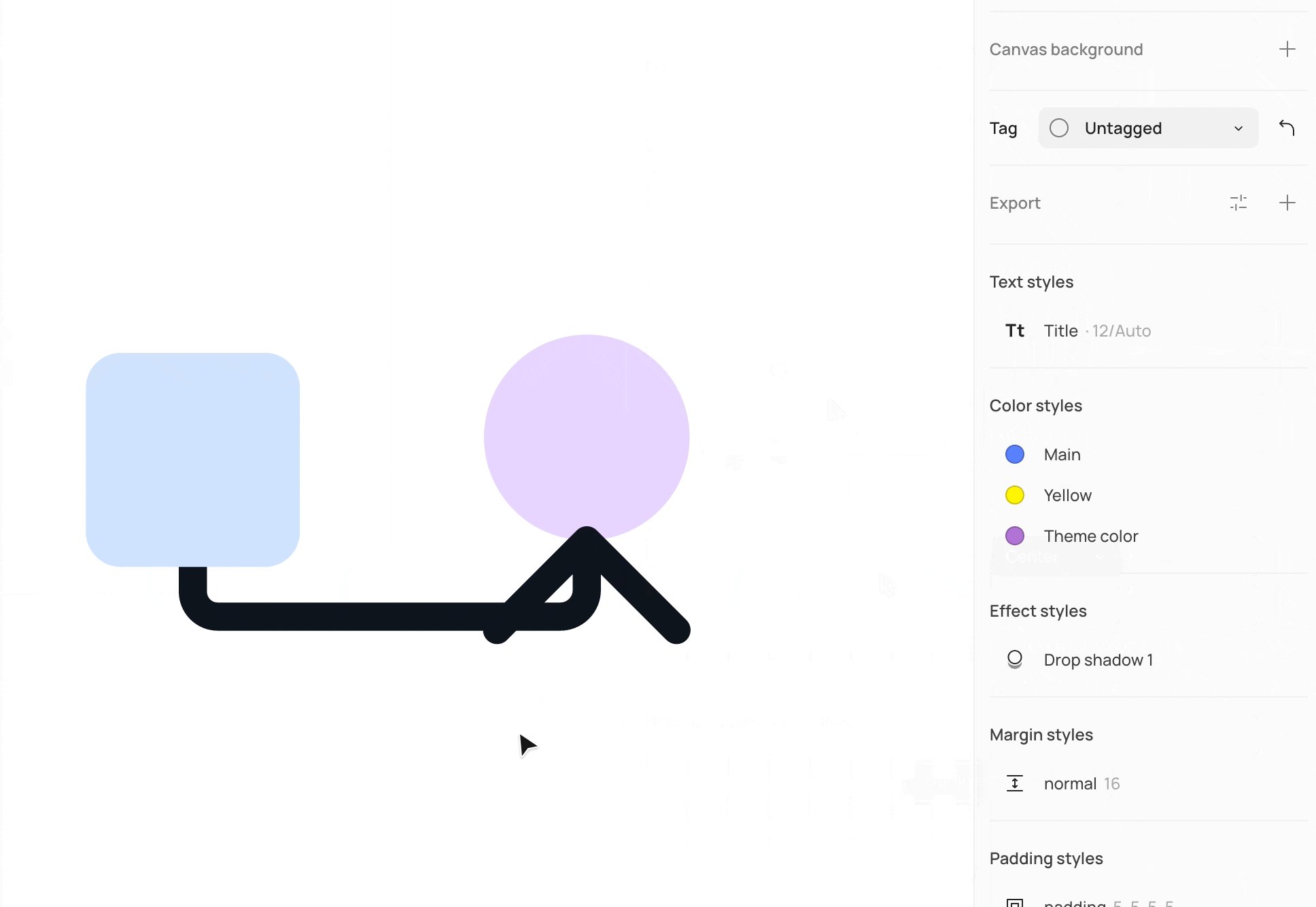
After editing the explanatory text of the connectors, to modify text effects, you can change font styles, colors, and other effects in the properties panel in the right sidebar.

Modify connector properties
You can adjust weight, endpoint shapes, and line type (solid, dashed, custom) in the properties panel in the right sidebar, similar to adjusting a regular stroke.

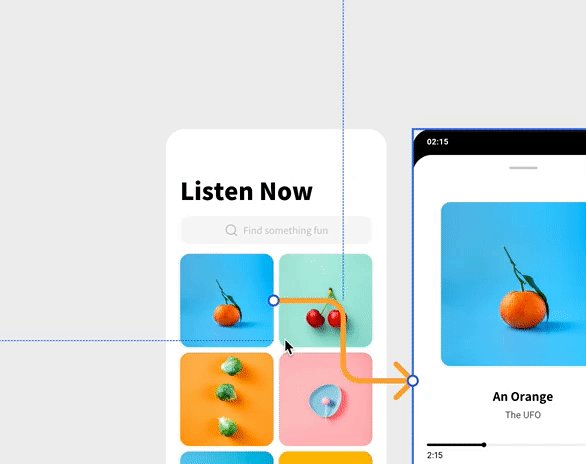
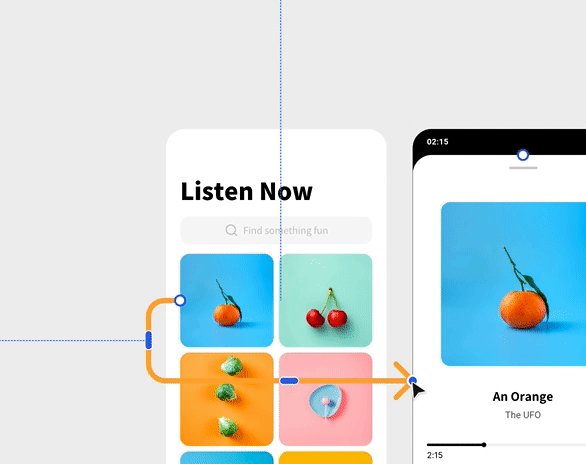
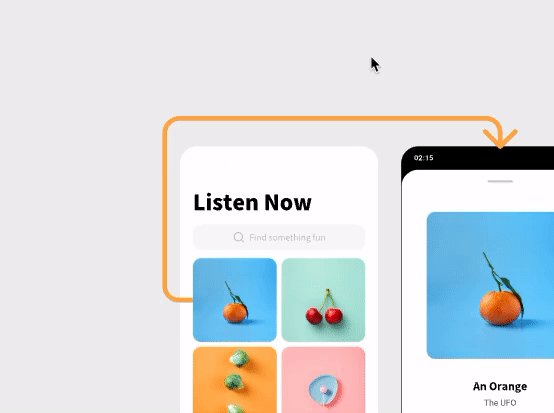
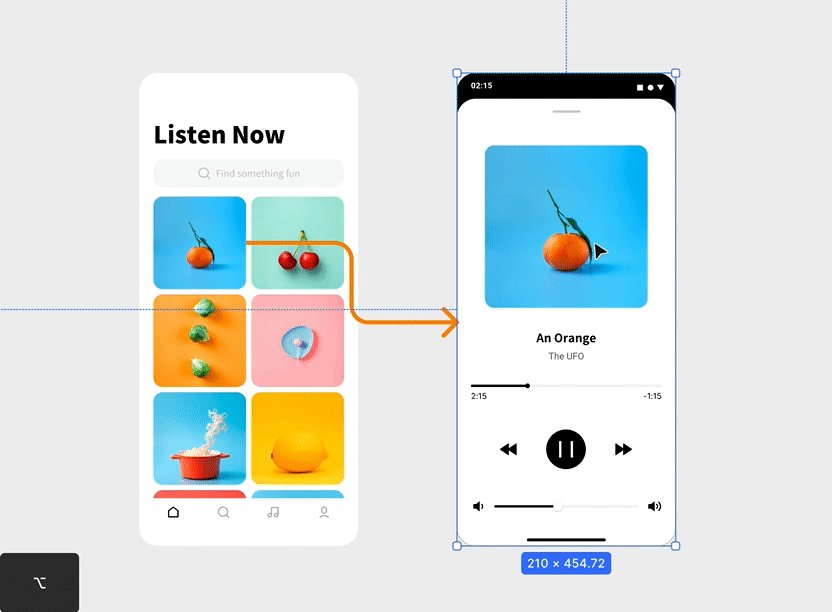
Connectors follow layer movement
Creatie’s connectors tool supports automatic tracking of layer movement, eliminating the need for manual adjustments and making the operation more convenient.

In conclusion, the connectors tool excels in supporting the drawing of page interactive relationships, providing a more convenient user experience for interaction designers and product managers!
👍🏻 Helpful or 👎🏻 Not Helpful
👉🏻 Was this article helpful to you? We look forward to your feedback.
👍🏻 Helpful
👎🏻 Not Helpful