Dev mode
Dev mode is a new workspace in Creatie designed specifically for developers for easier design handoff. Dev mode supports several feature modules aimed at enhancing development efficiency and experience, including code snippets, unit settings, assets section, etc.
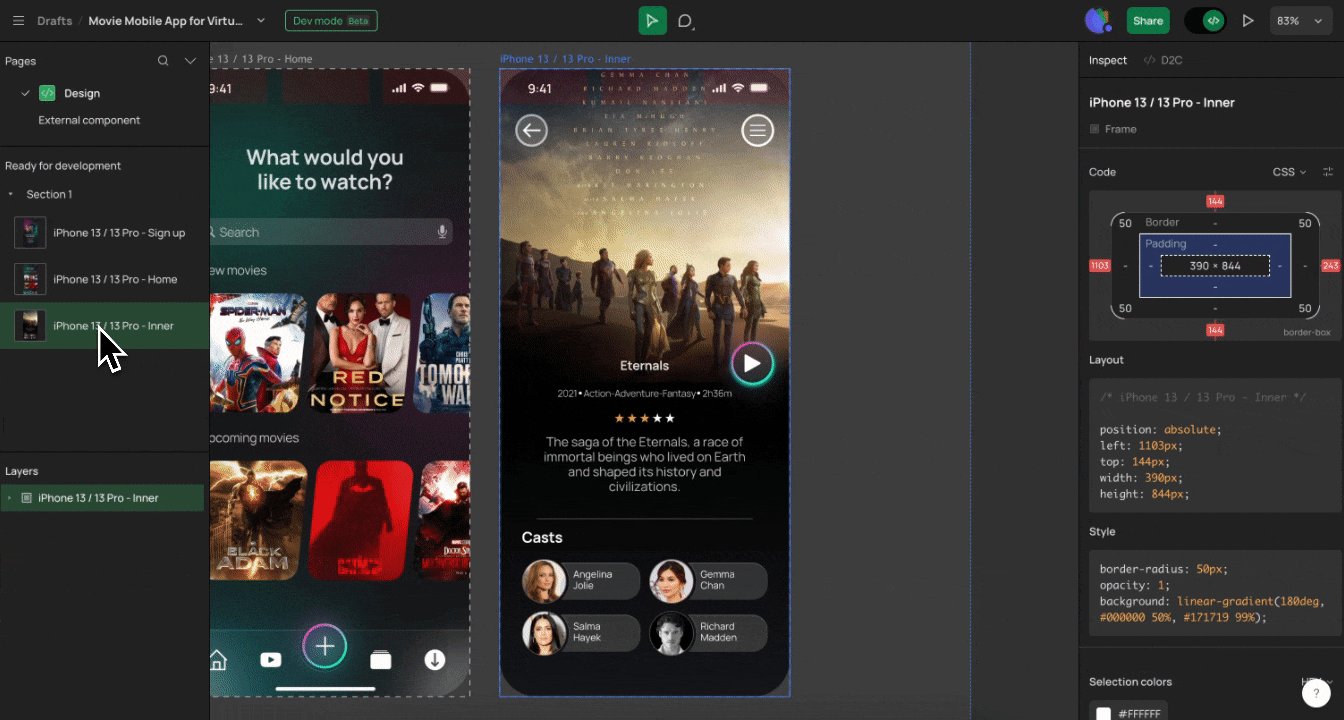
To enter dev mode, click the toggle on the right side of the toolbar or use the keyboard shortcut Shift + D.

Ready for development
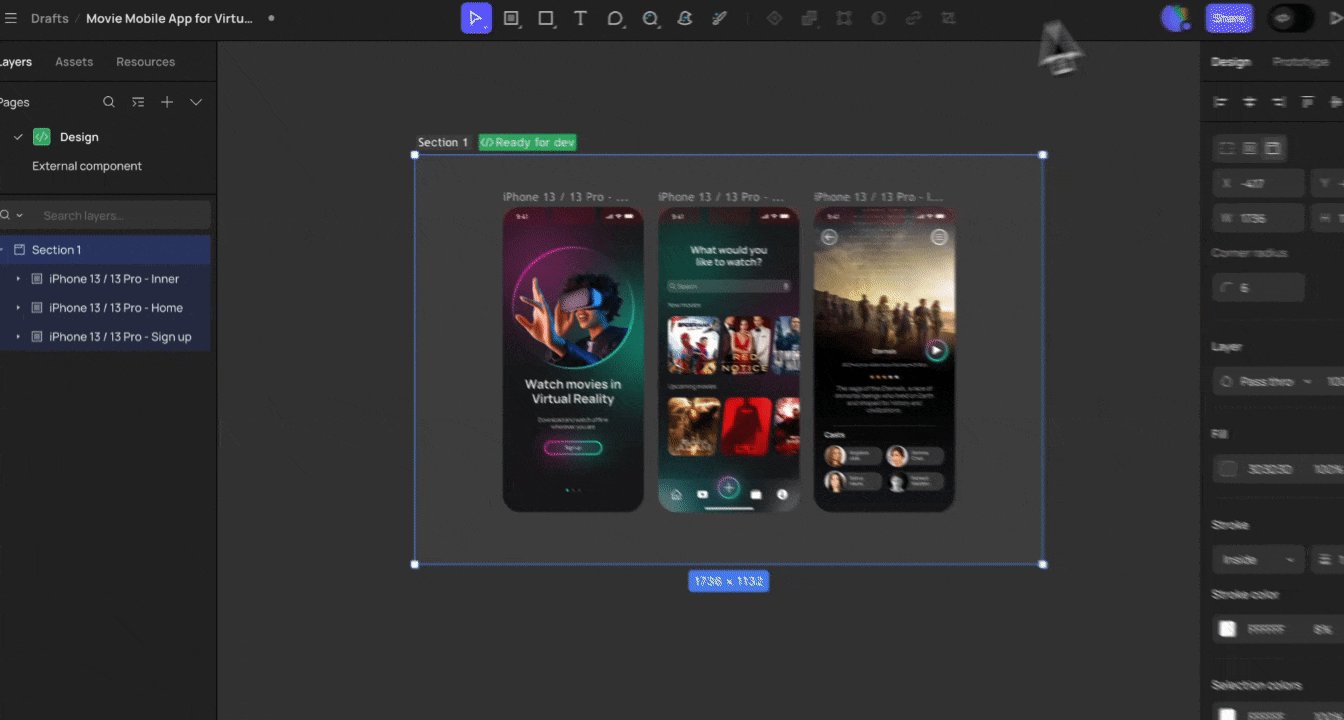
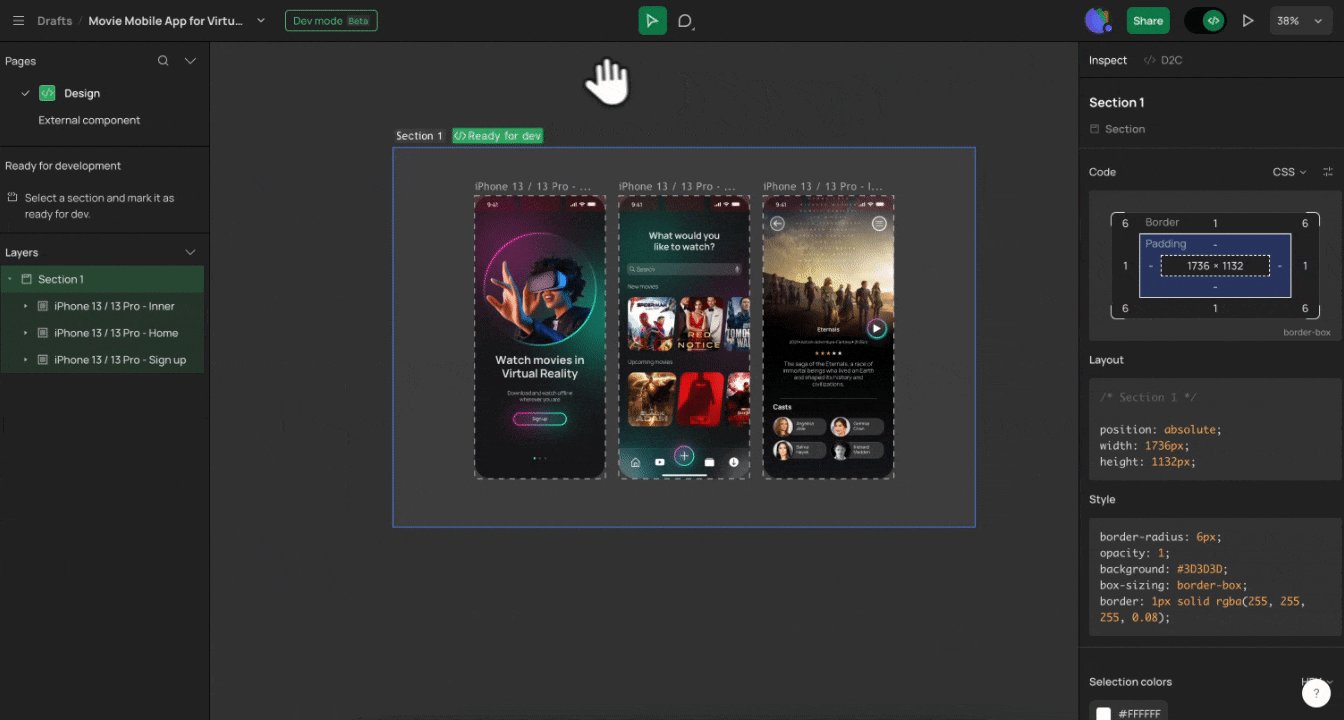
Editors of a design file can mark a specific section as Ready for dev. The marked sections will be displayed separately in the left sidebar in dev mode. Click on a section or a frame in Ready for development to quickly navigate to the specific layer.

Inspect panel
Select a layer, and the Inspect panel will appear in the right sidebar.
Components
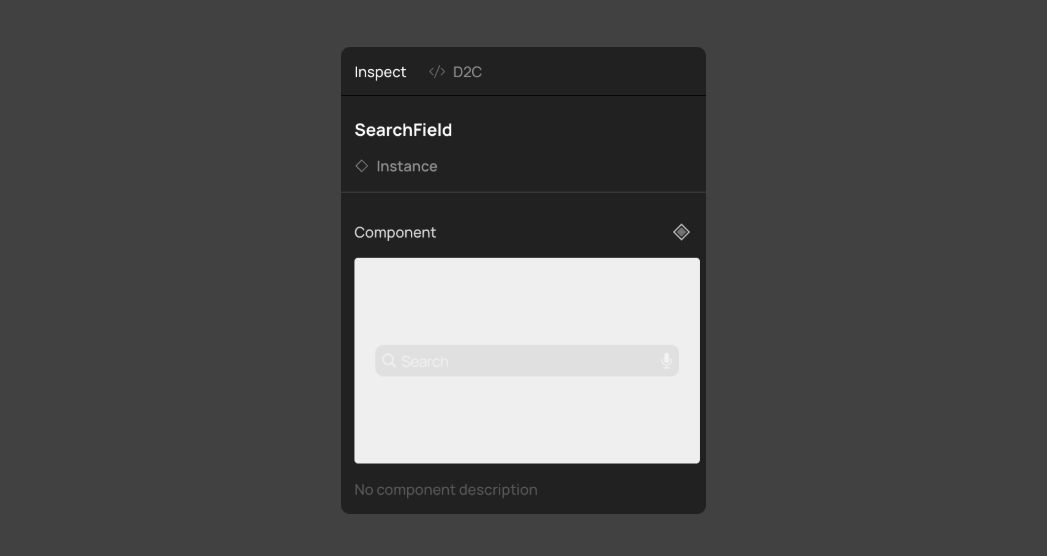
When a component or instance is selected, you will see a preview of the component, along with its description and properties.

Code
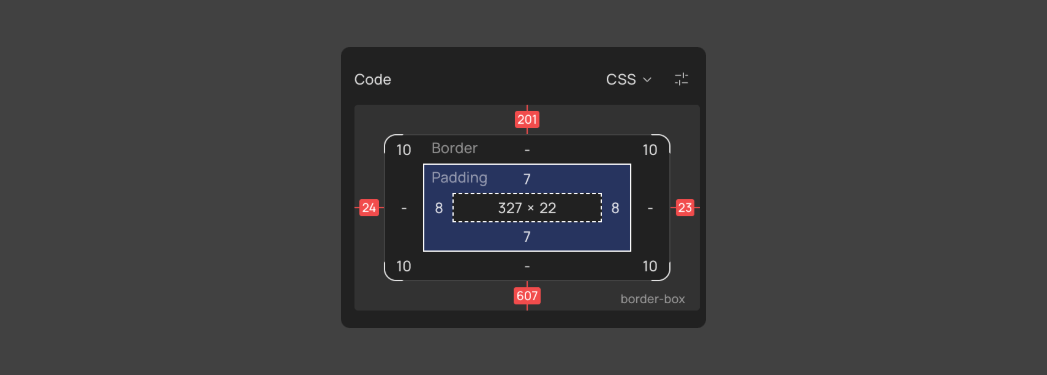
In code section, you can view a typographic preview or box model.
You can select the language and framework, and set unit dimensions in the top right corner of the code section. We provide corresponding code snippets once you set your language and unit preferences.

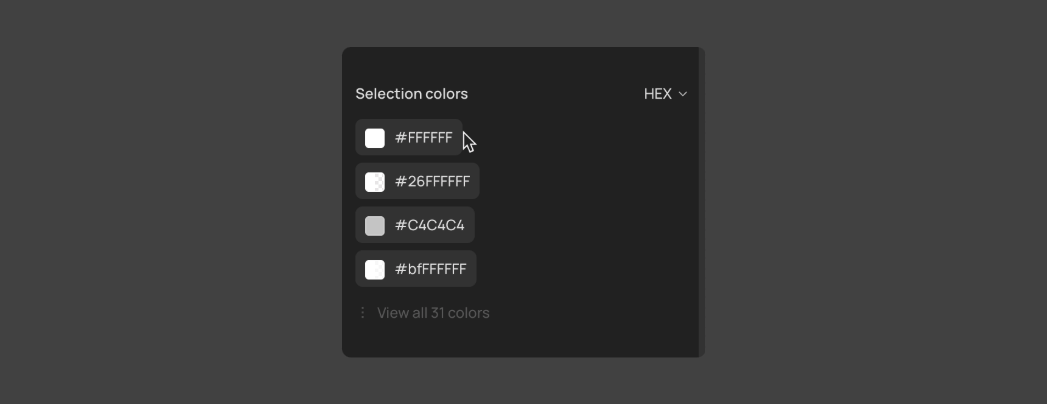
Selection colors
You can view color properties applied to selected layers.

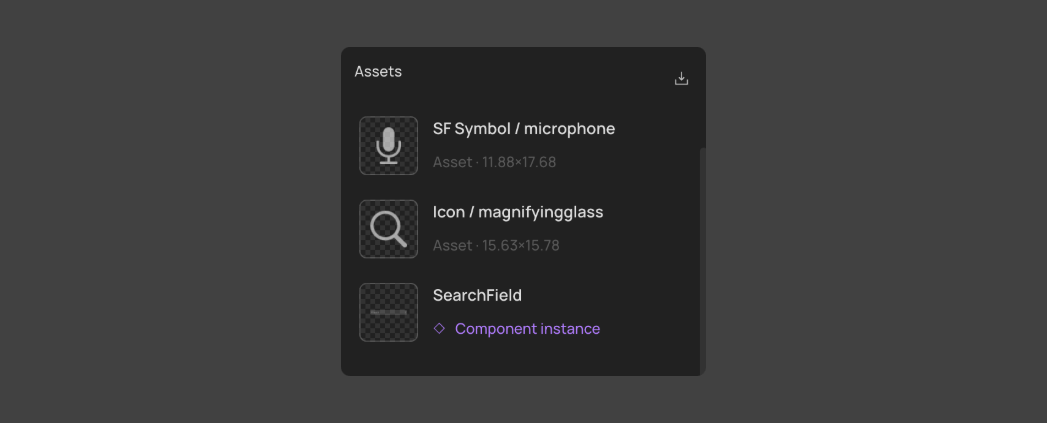
Assets
The assets section displays icons, illustrations, images, and instances in selected layers. Clicking on an item in the assets panel will take you to that specific asset in the canvas.
You can export assets in bulk by clicking the Export icon in the top right corner of the assets section.

Export
You can export selected layers in a specified format. Creatie supports the following formats: PNG, JPG, PDF, WEBP, and SVG.

Creatie will continue to optimize the display of the Dev module information and improve the usability of the code. We look forward to receiving feedback from developers and designers. If you have any questions or need further assistance, please don't hesitate to reach out to our support team: support@creatie.ai
👍🏻 Helpful or 👎🏻 Not Helpful
👉🏻 Was this article helpful to you? We look forward to your feedback.
👍🏻 Helpful
👎🏻 Not Helpful